شنبه 08 اردیبهشت 1403 زمان خواندن : دقیقه

فهرست مطالب
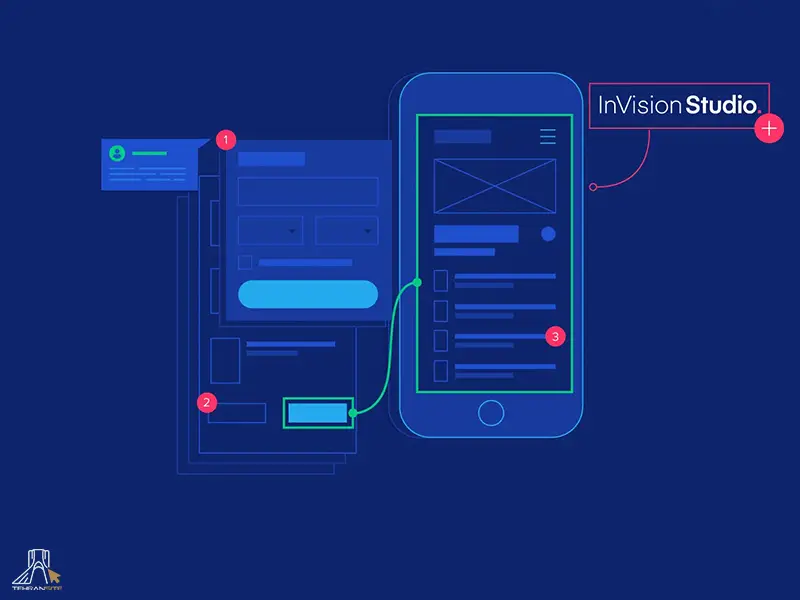
در دنیای پویای امروز، طراحی رابط کاربری (UI) و تجربه کاربری (UX) نقشی کلیدی در موفقیت وبسایتها و نرمافزارها ایفا میکنند. در این میان، فیگما به عنوان ابزاری قدرتمند، انقلابی در این عرصه ایجاد کرده و به محبوبترین انتخاب طراحان و توسعهدهندگان طراحی سایت تبدیل شده است. فیگما، به مثابه یک بستر پویا و مبتنی بر وب، امکان طراحی و نمونهسازی رابطهای کاربری را به صورت آنلاین و اشتراکی فراهم میکند. این ویژگی منحصر بهفرد، همکاری بینظیری را بین اعضای تیم به ارمغان میآورد و فرآیند طراحی را به تجربهای ساده، روان و کارآمد تبدیل میکند.
با فیگما، طراحان میتوانند به سرعت و با دقت بالا، رابطهای کاربری جذاب و کاربرپسند برای وبسایتها و اپلیکیشنها خلق کنند. ابزارهای قدرتمند و انعطافپذیر این نرمافزار، به آنها امکان ایجاد طرحهای تعاملی، پویانماییها و نمونهسازیهای دقیق را میدهد.
علاوه بر این، فیگما با پشتیبانی از پلاگینهای متنوع، امکانات خود را گسترش میدهد و به کاربران در انجام امور تخصصیتر یاری میرساند. در این مقاله، سفری به دنیای شگفتانگیز فیگما خواهیم داشت و کاربردها، مزایا، نکات کلیدی و سوالات متداول پیرامون این ابزار قدرتمند را مورد بررسی قرار خواهیم داد.

فیگما چیست و چه کاربردی دارد؟
فیگما به عنوان یک ابزار نوظهور در دنیای طراحی، به سرعت در حال تبدیل شدن به انتخاب محبوب طراحان رابط کاربری (UI) و تجربه کاربری (UX) است. این نرمافزار مبتنی بر وب، مجموعه کاملی از ابزارها را برای خلق رابطهای کاربری جذاب و تعاملی ارائه میدهد و مزایای قابل توجهی را نسبت به رقبای خود به ارمغان میآورد.
یکی از ویژگیهای برجسته فیگما، ماهیت مبتنی بر وب آن است. این موضوع به طراحان اجازه میدهد تا به طور همزمان و بدون نیاز به نصب نرمافزار اضافی، بر روی پروژهها با یکدیگر همکاری کنند. این قابلیت، فیگما را به گزینهای ایدهآل برای تیمهای طراحی پراکنده تبدیل میکند و به اشتراکگذاری و ارائه بازخورد را آسانتر میکند.
علاوه بر این، فیگما طیف گستردهای از ابزارهای قدرتمند را برای طراحی رابط کاربری ارائه میدهد. از جمله این ابزارها میتوان به ابزارهای برداری دقیق، سیستمهای مؤلفه قابل استفاده مجدد و قابلیتهای نمونهسازی تعاملی اشاره کرد. این ابزارها به طراحان کمک میکنند تا رابطهای کاربری پیچیده را به سرعت و به آسانی بسازند و آزمایش کنند.
فیگما به دلیل داشتن کتابخانههای عظیم منابع و پلاگینهای خود شناخته شده است. این منابع به طراحان امکان دسترسی به طیف گستردهای از عناصر UI از پیش ساخته شده را میدهد که میتوان از آنها برای تسریع روند طراحی و حفظ ثبات در سراسر پروژهها استفاده کرد.
در نهایت، فیگما با ارائه پلنهای قیمتی مقرون به صرفه و مدلهای اشتراکگذاری انعطافپذیر، به طراحان در هر سطحی از تجربه و بودجه، فرصتی برابر برای استفاده از این ابزار قدرتمند را میدهد.
با در نظر گرفتن تمام این مزایا، فیگما به عنوان رقیبی جدی برای سایر ابزارهای طراحی رابط کاربری مانند اسکچ و ادوبی XD مطرح میشود و به طور فزایندهای به عنوان ابزار پیشرو برای طراحی رابطهای کاربری مدرن و جذاب مورد استفاده قرار میگیرد.

مزایای استفاده از فیگما
فیگما به عنوان یک ابزار طراحی رابط کاربری و تجربه کاربری، به سرعت در حال تبدیل شدن به انتخابی محبوب در بین طراحان است. دلایل متعددی برای این محبوبیت وجود دارد، که در اینجا به برخی از برجستهترین آنها اشاره میکنیم:
-
سهولت استفاده
رابط کاربری فیگما به گونهای طراحی شده که یادگیری و استفاده از آن بسیار آسان است، حتی برای کسانی که تجربه قبلی با ابزارهای طراحی دیگر ندارند. این امر به لطف کشیدن و رها کردن بصری، ابزارهای قدرتمند و راهنماییهای واضح در حین کار است.
-
همکاری آنلاین
فیگما یک ابزار مبتنی بر وب است که به شما امکان میدهد به طور همزمان با همکارانتان روی پروژهها کار کنید. این امر باعث میشود تا بتوانید به طور موثر ایدهها را به اشتراک بگذارید، بازخورد دریافت کنید و به سرعت به پیشرفت برسید.
-
قابلیت تست و ارزیابی
فیگما ابزارهای داخلی برای تست و ارزیابی طرحهای شما ارائه میدهد. این به شما کمک میکند تا مطمئن شوید که رابط کاربری شما کاربرپسند و بصری جذاب است.
-
بهروزرسانی و پشتیبانی مداوم
تیم فیگما دائماً در حال بهروزرسانی و بهبود ابزار خود هستند. آنها به طور فعال به بازخورد کاربران گوش میدهند و ویژگیهای جدیدی را اضافه میکنند که به شما کمک میکند تا کار خود را به طور موثرتری انجام دهید.
-
مجموعه ابزارهای قدرتمند
فیگما طیف گستردهای از ابزارها را برای کمک به شما در ایجاد رابطهای کاربری زیبا و کاربردی ارائه میدهد. این ابزارها شامل ابزارهای طراحی برداری، ابزارهای نمونهسازی، و ابزارهای مدیریت پروژه است.
-
رایگان بودن
فیگما برای استفاده شخصی و برای تیمهای کوچک تا 3 کاربر به صورت رایگان ارائه میشود. این امر آن را به ابزاری مقرون به صرفه برای طراحان و استارتآپها تبدیل میکند.
-
طراحی ریسپانسیو
فیگما به شما امکان میدهد تا به طور همزمان برای چندین دستگاه طراحی کنید. این امر به شما کمک میکند تا در زمان صرفه جویی کنید و مطمئن شوید که رابط کاربری شما در همه دستگاهها عالی به نظر میرسد.
-
مدیریت آسان پروژه
فیگما ابزارهایی را برای کمک به شما در مدیریت پروژههای طراحی خود ارائه میدهد. این ابزارها شامل امکاناتی برای ایجاد وظایف، تعیین ضربالاجلها و ردیابی پیشرفت است.
-
مدیریت نسخهها
فیگما با ارائه سیستم مدیریت نسخه، به شما امکان ذخیره تاریخچه تغییرات در پروژه را میدهد. این قابلیت به شما کمک میکند تا به راحتی به نسخههای قبلی بازگردید، تغییرات نامطلوب را لغو کنید و نسخه نهایی مطلوب را بدست آورید.
-
نمایش زنده
با استفاده از قابلیت نمایش زنده (Live Preview) در فیگما، میتوانید تغییرات اعمال شده در طرح را به صورت لحظهای مشاهده کنید. این امر به شما کمک میکند تا از تناسب و کارایی طرح در حین انجام کار اطمینان حاصل کنید.
-
انتشار و اشتراکگذاری
فیگما امکان اشتراکگذاری پروژهها با دیگران را به طور آسان فراهم میکند. شما میتوانید طرحتان را با اعضای تیم، مشتریان و ذینفعان به اشتراک بگذارید و نظرات و بازخوردهای آنها را دریافت کنید.
با در نظر گرفتن تمام این مزایا، جای تعجب نیست که فیگما به سرعت در حال تبدیل شدن به ابزار مورد علاقه طراحان در سراسر جهان است. اگر به دنبال یک ابزار قدرتمند، آسان برای استفاده و مقرون به صرفه برای طراحی رابط کاربری و تجربه کاربری هستید، فیگما را امتحان کنید.

کاربرد فیگما
فیگما به عنوان یک نرمافزار مبتنی بر وب، به دلیل ارائه مجموعهای جامع از ویژگیها و مزایا، به انتخابی محبوب در بین طراحان، توسعهدهندگان و مدیران محصول تبدیل شده است. برخی از کاربردهای فیگما عبارتند از:
-
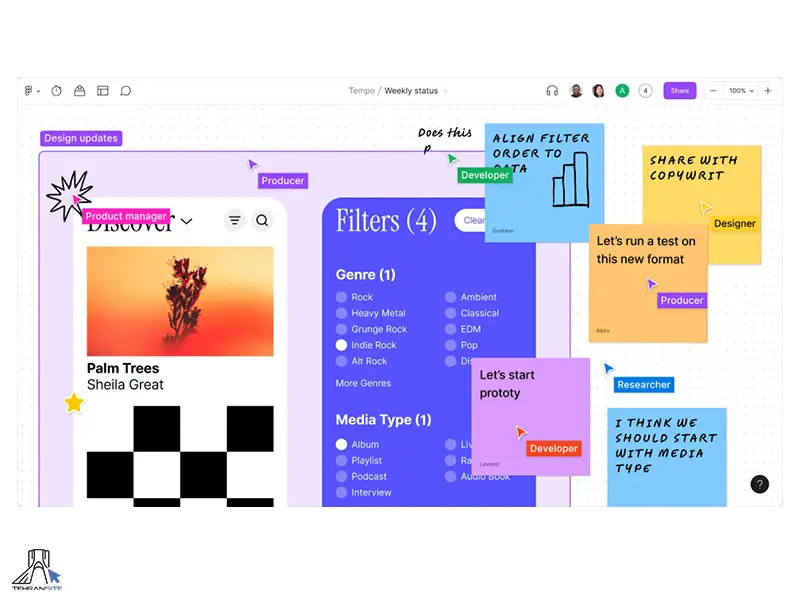
کاربری گروهی
یکی از نقاط قوت اصلی فیگما، امکان کاربری گروهی آن است. این قابلیت به طراحان مختلف پروژه اجازه میدهد تا به طور همزمان روی یک طرح کار کنند، نظرات خود را به اشتراک بگذارند و به سرعت به بازخوردها پاسخ دهند. این امر منجر به گردش کار روانتر، افزایش بهرهوری و تضمین انسجام کلی در طراحی نهایی میشود.
-
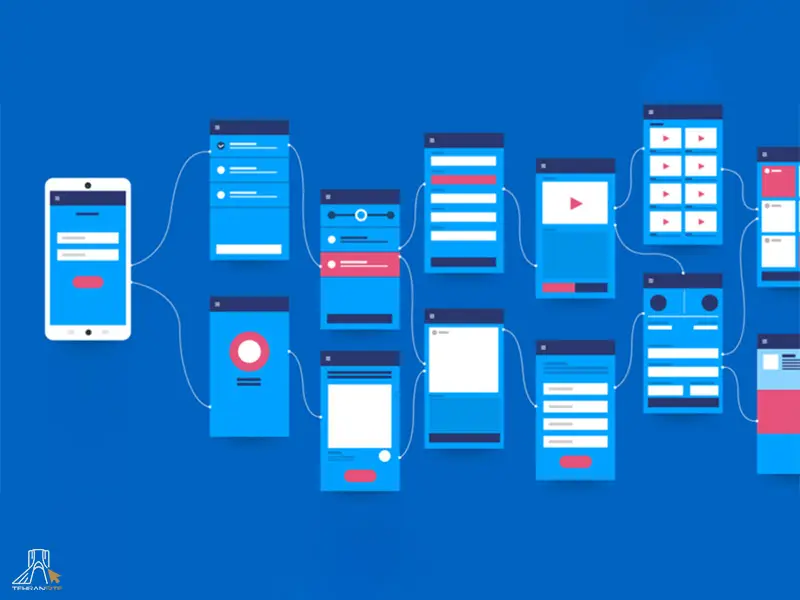
پروتوتایپ سریع
فیگما با ارائه ابزارهای قدرتمند پروتوتایپسازی، به کاربران این امکان را میدهد تا به سرعت ایدههای خود را به نمونههای تعاملی تبدیل کنند. این قابلیت به طراحان کمک میکند تا مفاهیم خود را به طور واضحتر به ذینفعان منتقل کنند، بازخوردهای ارزشمندی را جمعآوری کنند و قبل از صرف زمان و منابع زیاد برای توسعه کامل، طرح خود را آزمایش کنند.
-
کتابخانههای غنی
فیگما به کتابخانههای غنی از اجزای رابط کاربری از پیش ساخته شده، آیکونها و تصاویر دسترسی دارد و طراحان میتوانند به سرعت و به آسانی طرحهای خود را بسازند و از اتلاف وقت برای ایجاد عناصر پایه جلوگیری کنند. این کتابخانهها به طور مداوم با موارد جدید بهروز میشوند و به طراحان طیف وسیعی از گزینهها را برای انتخاب ارائه میدهند.
-
قابلیتهای قدرتمند طراحی
فیگما مجموعهای جامع از ابزارهای طراحی قدرتمند را ارائه میدهد که به طراحان امکان میدهد رابطهای کاربری پیچیده و با جزئیات دقیق را ایجاد کنند. این ابزارها شامل ابزارهای برداری، ابزارهای طراحی متن، ابزارهای چیدمان و موارد دیگر میشوند.
-
افزونهها و پلاگینها
فیگما از طریق افزونهها و پلاگینهای گسترده، قابلیتهای خود را به طور قابل توجهی گسترش میدهد. این افزونهها به کاربران امکان میدهند تا وظایف مختلفی را از جمله مدیریت نسخهها، اشتراکگذاری نمونهها، تست قابلیت دسترسی و موارد دیگر را به طور خودکار انجام دهند.
-
یادگیری آسان
فیگما دارای رابط کاربری بصری و کاربرپسند است که یادگیری آن را آسان میکند. همچنین منابع آموزشی آنلاین متعددی مانند آموزشها، ویدیوها و مقالات وجود دارد که به کاربران در شروع کار با این نرمافزار کمک میکند.
-
دسترسیپذیری
فیگما با در نظر گرفتن معیارهای دسترسیپذیری، به طراحان کمک میکند تا محصولاتی را خلق کنند که برای همه افراد، فارغ از تواناییهایشان، قابل استفاده باشد.
در کنار موارد ذکر شده، فیگما کاربردهای دیگری نظیر طراحی موشن گرافیک، طراحی آیکون، و ارائه نیز دارد. به طور کلی، فیگما به عنوان ابزاری جامع و چند منظوره، جایگاه خود را در میان طراحان، توسعهدهندگان و مدیران محصول تثبیت کرده و به آنها کمک میکند تا ایدههای خود را به بهترین شکل ممکن به واقعیت تبدیل کنند.

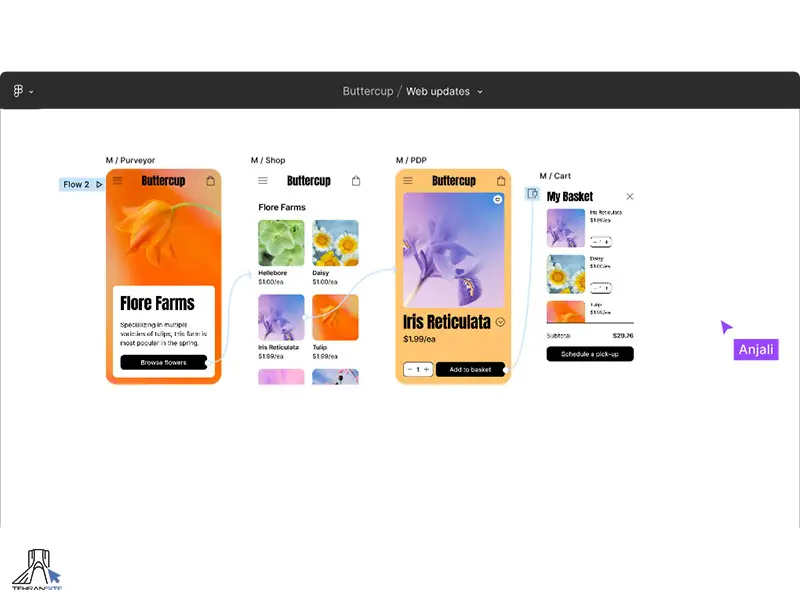
مهمترین بخش ها و ابزار های فیگما
با استفاده از فیگما میتوانید ایدههای خود را به واقعیت تبدیل کنید. در این میان، آشنایی با بخشها و ابزارهای اصلی این نرمافزار، از اهمیت بالایی برخوردار است.
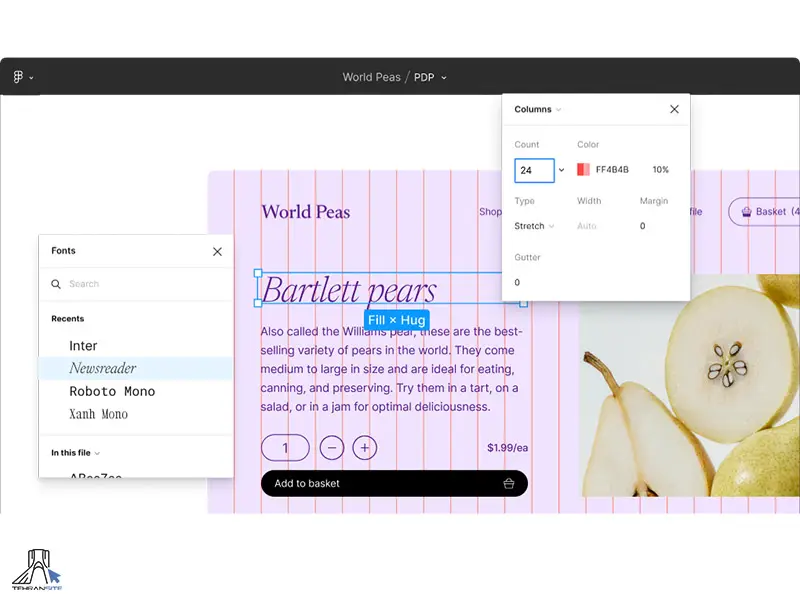
پس از ورود به فیگما، با نوار ابزاری در بالای صفحه مواجه میشوید که شامل گزینههایی مانند Frame، Pen، Tools و … است. در گوشه سمت راست بالا، میتوانید پروفایل خود و همکارانتان را مشاهده کرده و فایلهایتان را به اشتراک بگذارید. همچنین، در این قسمت میتوانید به لیست پروژههایتان دسترسی داشته باشید.
ستون سمت راست صفحه، به تنظیم ویژگیهای طرح شما اختصاص یافته و در ستون سمت چپ، فریمها و لایهها نمایش داده میشوند. برای شروع کار، لازم است یک فریم یا آرتبورد ایجاد کنید. این کار با استفاده از گزینه Frame و نامگذاری آرتبورد به دلخواه شما انجام میشود.
یکی از مهمترین بخشهای فیگما، قسمت Tools یا ابزارها است. این بخش شامل ابزارهای مختلفی برای رسم اشکال هندسی، اعمال تغییرات روی آنها و … است. با استفاده از ستون سمت راست، میتوانید جزئیات اشکال رسم شده را مطابق نظرتان تنظیم کنید. از جمله این تغییرات میتوان به گرد کردن گوشههای چهارضلعیها، بریدن بخشی از دایره و یا ایجاد دور خط (Stroke) اشاره کرد.
با تسلط بر این بخشها و ابزارها، میتوانید به راحتی ایدههای خود را در فیگما پیادهسازی کرده و رابطهای کاربری جذاب و کاربرپسند طراحی کنید.

طریقه نصب فیگما
برای نصب فیگما تنها کافی است به اینترنت دسترسی داشته باشید و با طی چند مرحله ساده، به دنیای طراحی UX و UI قدم بگذارید.
مسیر نصب فیگما، بسیار کوتاه و آسان است. ابتدا به وبسایت اصلی فیگما (https://www.figma.com/) مراجعه کنید و با ایجاد یک حساب کاربری رایگان (که نیازمند آدرس ایمیل شماست)، حساب کاربردی شما ساخته میشود. پس از ثبت نام، نسخه مناسب سیستم عامل خود را دانلود کرده و با اجرای آن، منتظر بمانید تا مراحل نصب به طور کامل انجام شود.
توجه داشته باشید که نصب فیگما در سیستم عامل لینوکس، کمی پیچیدهتر است و نیازمند نصب برخی نرمافزارهای جانبی به عنوان پیشنیاز است. با طی این مراحل ساده، فیگما نصب میشود و شما میتوانید بلافاصله به طراحی رابطهای کاربری جذاب و کاربرپسند بپردازید.
جمع بندی:
فیگما به عنوان یک ابزار طراحی و توسعه رابط کاربری، به شما کمک میکند تا با تیمتان به صورت همزمان و در یک محیط مشترک کار کنید، تغییرات را به صورت لحظهای مشاهده کنید و با هماهنگی و تعامل بیشتر، به بهترین نتیجه در طراحی و توسعه پروژهها برسید.
علاوه بر این، امکاناتی مانند دسترسی آنلاین به پروژهها، سرعت و کارایی بالا، نمایش زنده، انتشار و اشتراکگذاری، و مدیریت ورژنینگ، به شما کمک میکند تا پروژههایی با کیفیت و حرفهای خلق کنید. با استفاده از فیگما، میتوانید با دقت بیشتر و با کارایی بالا، به بهترین نتیجه در طراحی و توسعه پروژههایتان برسید و در عین حال، تعامل و هماهنگی لازم را با تیمتان و مشتریانتان داشته باشید.

1 دیدگاه
افسانه
سلام ممنون از مقاله خوبتون لطفا نرم افزار های دیگه طراحی ui رو هم معرفی کنید.
مشاهده نظر