چهارشنبه 17 مرداد 1403 زمان خواندن : دقیقه

فهرست مطالب
تگ Alt تصاویر چیست؟ تگ Alt تصاویر یا متن جایگزین (Alternative Text) به متنی اطلاق میشود که در کد HTML برای توصیف محتوای یک تصویر قرار داده میشود. این متن زمانی نمایش داده میشود که تصویر به هر دلیلی بارگذاری نشود یا زمانی که کاربر از یک مرورگر متن محور یا نرمافزارهای خواندن صفحه برای دسترسی به وب استفاده میکند. تگ Alt به موتورهای جستجو نیز کمک میکند تا محتوای تصاویر را بهتر درک کنند و این امر میتواند بر بهبود سئوی سایت تاثیر بگذارد.
{شرکت طراحی سایت تهران سایت یکی از بزرگ ترین شرکت های خدمات سئو سایت است که میتوانید برای اطلاع از قیمت و همچنین مشاوره سئو با شماره 88745503 در ارتباط باشید.}
تگ Alt از اهمیت بالایی برخوردار است زیرا به افزایش دسترسیپذیری وب کمک میکند. کاربران نابینا یا کمبینا که از نرمافزارهای خواندن صفحه استفاده میکنند، از طریق تگ Alt میتوانند متوجه شوند که تصویر حاوی چه محتوایی است. به علاوه، تگ Alt نقش مهمی در سئو دارد؛ موتورهای جستجو نمیتوانند تصاویر را مستقیماً ببینند، اما با استفاده از تگ Alt، میتوانند محتوای تصاویر را درک کنند و این اطلاعات را در نتایج جستجو نمایش دهند. بنابراین، نوشتن تگ Alt توصیفی و مرتبط میتواند به بهبود رتبهبندی سایت در نتایج جستجو کمک کند.
اهمیت Alt تصویر در سئو
اهمیت تگ Alt تصویر در سئو به دلایل مختلفی برجسته است که در ادامه به توضیح آنها پرداخته میشود اما به طور خلاصه، استفاده صحیح و هوشمندانه از تگ Alt تصویر میتواند نقش مهمی در بهبود سئو، افزایش دسترسیپذیری، بهبود تجربه کاربری و افزایش ترافیک وبسایت داشته باشد.
به طور کلی پیشنهاد میکنیم مقاله چک لیست سئو سایت را به طور کامل مطالعه کنید.

-
افزایش دسترسی پذیری وب سایت
تگ Alt تصویر به کاربران نابینا یا کمبینا کمک میکند تا از طریق نرمافزارهای خواندن صفحه، محتوای تصاویر را درک کنند. این ویژگی به افزایش دسترسیپذیری وبسایت کمک میکند و تجربه کاربری بهتری برای همه کاربران فراهم میآورد.
-
بهبود سئو در موتور جستجو
موتورهای جستجو نمیتوانند تصاویر را مستقیماً ببینند و تحلیل کنند؛ بنابراین، از تگ Alt برای درک محتوای تصاویر استفاده میکنند. تگ Alt به موتورهای جستجو کمک میکند تا بفهمند تصویر در مورد چه موضوعی است و این اطلاعات را در الگوریتمهای رتبهبندی خود استفاده میکنند. به کار بردن کلمات کلیدی مرتبط در تگ Alt میتواند به بهبود رتبهبندی صفحات وب در نتایج جستجو کمک کند.
-
نمایش در نتایج جستجوی تصاویر
تصاویر با تگ Alt مناسب میتوانند در نتایج جستجوی تصاویر گوگل نمایش داده شوند. این امر میتواند ترافیک وبسایت را افزایش دهد و کاربران بیشتری را به سایت هدایت کند.
-
افزایش نرخ کلیک (CTR)
تگ Alt توصیفی و جذاب میتواند به کاربران اطلاعات بیشتری درباره محتوای تصویر ارائه دهد و آنها را ترغیب کند تا بر روی لینک مرتبط کلیک کنند. این امر میتواند به افزایش نرخ کلیک (CTR) و بهبود عملکرد کلی وبسایت منجر شود.
-
بهبود تجربه کاربری در مواقع بارگذاری ناقص
گاهی اوقات ممکن است تصاویر به دلایل مختلفی مانند سرعت پایین اینترنت یا مشکلات فنی بارگذاری نشوند. در این مواقع، تگ Alt به کاربران کمک میکند تا به جای یک تصویر ناقص، توضیحی درباره محتوای تصویر مشاهده کنند، که این امر میتواند تجربه کاربری را بهبود بخشد.
| پیشنهاد میکنیم برای کسب اطلاعات بیشتر مقاله سئو تصاویر سایت را نیز مطالعه کنید.|
افزودن تگ Alt به تصاویر در وردپرس
در اینجا مراحل افزودن تگ Alt به تصاویر در وردپرس به صورت خلاصه و گام به گام توضیح داده شده است:

1. آپلود تصویر جدید و افزودن تگ Alt
- وارد داشبورد وردپرس خود شوید.
- از منوی سمت چپ، به بخش “رسانه” و سپس “کتابخانه” بروید.
- روی دکمه “افزودن” کلیک کنید تا تصویر جدیدی را آپلود کنید.
- پس از آپلود تصویر، پنجره ویرایش تصویر باز میشود.
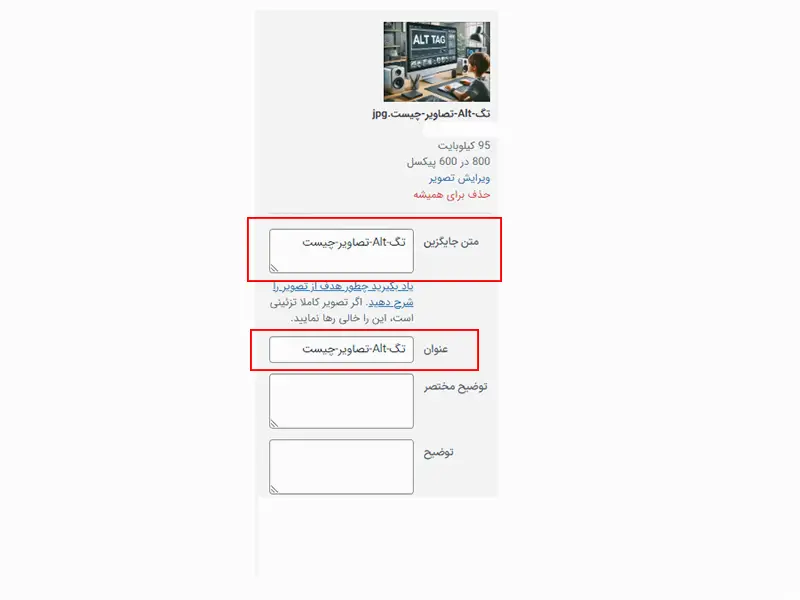
- در قسمت “متن جایگزین”، توضیحی دقیق و مختصر از محتوای تصویر وارد کنید.
- روی دکمه “ذخیره” کلیک کنید.
2. افزودن تگ Alt به تصاویر موجود
- به بخش “رسانه” و سپس “کتابخانه” بروید.
- تصویری که میخواهید تگ Alt آن را ویرایش کنید، پیدا کرده و روی آن کلیک کنید.
- در پنجره ویرایش تصویر، در قسمت “متن جایگزین”، متن مناسب را وارد یا ویرایش کنید.
- روی دکمه “ذخیره” کلیک کنید.
3. افزودن تگ Alt هنگام افزودن تصویر به یک پست یا برگه
- هنگام نوشتن یا ویرایش یک پست یا برگه، روی دکمه “افزودن پرونده چندرسانهای” کلیک کنید.
- تصویر مورد نظر را از کتابخانه رسانه انتخاب کنید یا تصویر جدیدی آپلود کنید.
- در قسمت سمت راست پنجره، در بخش “متن جایگزین”، توضیح تصویر را وارد کنید.
- روی دکمه “گذاشتن در نوشته” کلیک کنید تا تصویر به پست یا برگه شما اضافه شود.
4. افزودن تگ Alt به تصاویر گالری
- هنگام ایجاد گالری، روی دکمه “افزودن پرونده چندرسانهای” کلیک کنید و گزینه “ایجاد گالری” را انتخاب کنید.
- تصاویر مورد نظر برای گالری را انتخاب کنید.
- در قسمت سمت راست، در بخش “متن جایگزین” برای هر تصویر، توضیحات مناسب را وارد کنید.
- روی دکمه “گالری جدید بسازید” کلیک کنید.

نکات مهم نوشتن تگ Alt تصویر مناسب
نوشتن یک تگ Alt خوب میتواند به بهبود دسترسیپذیری وبسایت و ارتقاء سئو کمک کند. در ادامه به نکات کلیدی برای نوشتن یک تگ Alt مؤثر و کاربردی اشاره میکنیم:
- توصیفی و دقیق باشد
تگ Alt باید به طور دقیق محتوای تصویر را توصیف کند. توضیح دهید که در تصویر چه چیزی وجود دارد و چه مفهومی دارد. این توضیح باید به کاربر کمک کند تا بدون دیدن تصویر، بفهمد که تصویر درباره چیست.
مثال: به جای “عکس زیبا”، بنویسید “عکس یک گربه خاکستری با چشمهای سبز که روی چمن نشسته است”.
- مختصر و مفید باشد
تگ Alt نباید طولانی و پیچیده باشد. سعی کنید توضیح خود را در چند کلمه یا یک جمله کوتاه ارائه دهید. اطلاعات اضافی و غیرضروری را حذف کنید.
مثال: “کیک شکلاتی با تزیین توت فرنگی”.
- شامل کلمات کلیدی مرتبط باشد
اگر تصویر مربوط به محتوای خاصی است که برای سئو هدفگذاری شده، از کلمات کلیدی مرتبط در تگ Alt استفاده کنید. اما از استفاده بیرویه و غیرمرتبط کلمات کلیدی اجتناب کنید.
مثال: “دسته گل رز قرمز برای روز ولنتاین”.
- اجتناب از تکرار کلمات
از تکرار کلمات غیرضروری مانند “تصویر از”، “عکس از” یا “گرافیک از” خودداری کنید. تگ Alt به طور پیشفرض برای توصیف تصاویر است، بنابراین نیازی به بیان مجدد این موضوع نیست.
مثال: به جای “عکس از گربه”، بنویسید “گربه خاکستری با چشمهای سبز”.
- توجه به تصاویر دکوری
برای تصاویر دکوری و تزئینی که اهمیت محتوایی ندارند، از تگ Alt خالی استفاده کنید یا از ویژگی aria-hidden=”true” برای نادیده گرفتن آنها توسط فناوریهای کمکی استفاده کنید. این کار باعث میشود که تمرکز کاربران بر روی محتوای مهمتر باقی بماند.
مثال: <img src=”decorative-image.jpg” alt=”” aria-hidden=”true”>
- مناسب برای همه کاربران
تگ Alt باید برای همه کاربران، از جمله کسانی که از نرمافزارهای خواندن صفحه استفاده میکنند، قابل درک باشد. از استفاده از اصطلاحات فنی پیچیده و نامفهوم برای عموم خودداری کنید.
مثال: به جای “شماره مدل XY123″، بنویسید “لپتاپ مدل XY123 با صفحهنمایش 15 اینچ”.
سوالات متداول درباره تگ Alt تصاویر
در اینجا به بررسی چند سوال متدوال شما میپردازیم:
-
تگ Alt تصویر چیست؟
تگ Alt تصویر یا متن جایگزین (Alternative Text) متنی است که در کد HTML برای توصیف محتوای یک تصویر قرار داده میشود. این متن زمانی نمایش داده میشود که تصویر بارگذاری نشود یا کاربر از یک مرورگر متنمحور یا نرمافزار خواندن صفحه استفاده کند.
-
چرا تگ Alt تصاویر مهم است؟
تگ Alt تصاویر اهمیت زیادی در بهبود دسترسیپذیری وبسایت دارد زیرا به کاربران نابینا یا کمبینا کمک میکند تا محتوای تصاویر را درک کنند. همچنین، این تگ به موتورهای جستجو کمک میکند تا محتوای تصاویر را بهتر بفهمند و رتبهبندی وبسایت را در نتایج جستجو بهبود بخشند.
-
چگونه یک تگ Alt خوب بنویسیم؟
یک تگ Alt خوب باید توصیفی، مختصر و دقیق باشد. باید محتوای تصویر را به وضوح توضیح دهد و در صورت امکان شامل کلمات کلیدی مرتبط باشد، اما نباید کلمات غیرضروری یا تکراری را شامل شود.
-
آیا استفاده از کلمات کلیدی در تگ Alt ضروری است؟
استفاده از کلمات کلیدی مرتبط در تگ Alt میتواند به بهبود سئوی تصاویر کمک کند، اما باید به صورت طبیعی و توصیفی باشد. از استفاده بیش از حد و غیرطبیعی از کلمات کلیدی اجتناب کنید.
-
تفاوت تگ Alt و تگ Title در تصاویر چیست؟
تگ Alt برای توصیف محتوای تصویر به کاربران و موتورهای جستجو استفاده میشود و در صورت عدم بارگذاری تصویر نمایش داده میشود. تگ Title یک توضیح اضافی است که وقتی کاربر نشانگر ماوس را روی تصویر قرار میدهد، به صورت یک پنجره کوچک نمایش داده میشود. تگ Alt برای دسترسی پذیری و سئو مهمتر است.
جمع بندی
تگ Alt تصاویر یکی از عناصر حیاتی در بهبود دسترسیپذیری و سئو وبسایت است. با استفاده صحیح از تگ Alt، میتوانید تجربه کاربری بهتری برای بازدیدکنندگان وبسایت، به ویژه کاربران نابینا یا کمبینا، فراهم کنید. این تگ همچنین به موتورهای جستجو کمک میکند تا محتوای تصاویر را بهتر درک کنند و در نتیجه، رتبهبندی وبسایت شما در نتایج جستجو بهبود یابد. بهکارگیری توضیحات دقیق، مختصر و شامل کلمات کلیدی مرتبط در تگ Alt میتواند به بهینهسازی تصاویر و افزایش ترافیک وبسایت شما کمک کند. با رعایت این اصول و افزودن تگ Alt به تمامی تصاویر موجود در وبسایت، میتوانید از مزایای قابل توجهی در زمینه دسترسیپذیری و سئو بهرهمند شوید.