یکشنبه 11 اردیبهشت 1401 زمان خواندن : دقیقه

فهرست مطالب
در این مقاله به بررسی مفهوم صفحات AMP و روش کار کرد این تکنولوژی در موبایل و سایتهای طراحی شده بر پایه وردپرس میپردازیم.
صفحات AMP چیست؟
گوگل در سال 2016 ابزاری به نام AMP را مطرح کرد، AMP مخفف Accelerated Mobile Page و به معنای سرعت لود شدن صفحات در موبایل است. امروزه به دلیل اینکه بیشتر افراد برای دستیابی به اطلاعات وب از تلفن همراه خود استفاده میکنند سرعت لود صفحات موبایل از اهمیت ویژهای برخوردار شده است.
هدف صفحات AMP چیست؟
هدف از این فناوری گوگل ارائه راهکاری به کاربران برای دستیابی سریعتر به محتوای صفحات وب خصوصاً سایتهایی که متن طولانی دارند، مثل خبرنامهها میباشد. این ابزار به کدنویسان کمک میکند تا صفحات HTML با حجم پایینتر ایجاد کنند. صفحاتی با این خصوصیات به آسانی در موبایل لود میشود.
کاربرد صفحات AMP چیست؟
در جاهایی که AMP کاربرد دارد میتوان به ایجاد سریع مقالات اشاره کرد. مثلاً فیسبوک متنهای نوشته شده توسط نویسندگانش را با استفاده از این تکنولوژی منتشر میکند تا سریعتر از صفحات دیگر در موبایل بارگزاری و نمایش داده شود.
مزیت صفحات AMP چیست؟
- افزایش سرعت لود صفحات: صفحات AMP سرعت بارگزاری مطالب وبسایت در گوشیهای تلفن همراه و تبلیت را به میزان قابل توجهی بالا میبرد.
- کاهش بانس ریت: هر چقدر سرعت لود صفحات بیشتر باشد کاربر صفحات بیشتری از سایت شما را خواهد دید و این گونه Bounce Rate سایت کمتر میشود.
- افزایش نرخ تبدیل: هر چقدر کاربر از سرعت یک سایت رضایت بیشتری داشته باشد احتمال اینکه در سایت شما ثبت نام کند و از شما خرید کند بیشتر میشود.
- AMP ابزاری برای تحلیل: شما میتوانید با صفحات AMP اطلاعاتی چون نرخ تبدیل، نرخ کلیک، تعداد بازدید کنندهها و… را از این ابزار دریافت کنید.

صفحات AMP
تعریف کلی صفحاتAMP
در مبحث افزایش سرعت سایت ما معتقدیم اگر سایتی زیر 3 ثانیه باز شود یعنی سایت از نظر سئو پیشرفت داشته است. صفحات AMP یک تکنولوژی است که توسط گوگل ارائه شده است و در رابطه با افزایش سرعت صفحات سایت در نتایج گوگل موبایلی صحبت میکند.
وقتی یک سایت با سیستم وردپرس را راهاندازی میکنیم برای افزایش سرعتش چند تا پلاگین هم با آن نصب میکنیم مانند: پلاگین سئو و پلاگین افزایش سرعت یا همون پلاگین Cache.
کار پلاگین کش این است که یک نسخه از صفحات سایت شما را بصورت آماده ذخیره میکند و زمانی که شما یا کاربر میخواهید صفحات مختلف سایت را باز کنید این صفحه را که از قبل هندل شده و نسخه آماده شدهای در حافظهاش میباشد را در اختیارتان میگذارد، این امر بار سرور را کم میکند و باعث افزایش سرعت نمایش اطلاعات سایت به کاربر میشود.
گوگل با طرح این مسئله که ممکن است همه سایتها از پلاگین cache استفاده نکنند، و یا اینکه حتی سایتهایی وجود دارند که از این پلاگین استفاده میکنند اما محتوا موجود در سایتشان زیاد است مانند سایتهای خبری و این امر سبب کندی نمایش اطلاعات به کاربر میشود، موضوع ساخت صفحات AMP را مطرح کرد.
اهمیت صفحات AMP در موبایل
مسئله سرعت لود صفحات در نسخههای تحت وب نسبت به موبایل اهمیت کمتری دارد؛ زیرا نسخه دسکتاپ شامل قسمتهایی چون: هدر، فوتر و سایدبار و یکسری المنتهایی میباشد و همانطور که باید به کاربر نشان داده میشود. از اینرو، این مسئله در وب حل شده میباشد.
اما کاربر موبایل میخواهد خیلی سریع به مطلبی که سرچ کرده برسد ما برای اینکه نتیجه مورد جستجو کاربر را نمایش بدهیم یک نسخه کش داخل خود گوگل ایجاد میکنیم که نام این تکنولوژی AMP است. این تکنولوژی مانند یک مدیر سایت عمل میکند و به صفحاتی که از این تکنولوژی استفاده میکنند شکل و قالب مشخصی میدهد و در سرورهای گوگل ذخیره میکند.
وقتی کاربر روی نتیجه جستجویش کلیک میکند بجای اینکه وارد سایت شما شود و بخواهد اطلاعات را از سایت شما لود کند، نسخه کش شدهای که در گوگل ذخیره شده وبصورت آماده است، برایش نمایش داده میشود.
تفاوت سرعت لود صفحات AMP و صفحات عادی
وقتی صفحهای که از تکنولوژی AMP استفاده میکند را باز کنیم در واقع در صفحهای هستیم که توسط گوگل ذخیره شده است نه سایت اصلی و اگر بخواهیم وارد سایت اصلی صفحه شویم میتوانیم روی لینکهای موجود در صفحات AMP کلیک کنیم و یا از طریق نوار ابزار بالای صفحه گوشی قسمت جستجو روی URL سایت کلیک کرده و وارد صفحه اصلی سایت شوید و اینگونه متوجه تفاوت سرعت صفحات AMP و صفحه اصلی سایت شوید.
نمایش صفحات AMP
قبلترها صفحاتی که از سیستم AMP استفاده میکردند در نتایج گوگل کنار مقالاتشان آیکونی به شکل رعد و برق نمایش داده میشد که مشخص میکرد از این صفحات AMP هستند؛ اما امروزه این آیکون از کنار صفحات AMP حذف شده است و این احتمال وجود دارد که تا چند وقت دیگر کلاً سیستم AMP از طرف گوگل حذف شود.
پیادهسازی صفحات AMP در وردپرس
در طراحی سایت وردپرس این کار نیاز به دانش کدنویسی ندارد و خود گوگل پلاگینی به نام AMP در قالب وردپرس ارائه داده است که میتوانید با ورود در قسمت افزونههای وردپرس این پلاگین را نصب و از آن استفاده کنید.بعد از نصب AMP با گذشت 24 ساعت الی یک هفته صفحات سایتتان بصورت AMP در گوگل ذخیره میشود و بعد از آن وقتی مقالات سایت را در گوگل سرچ کنیم بصورت صفحات AMP و با سرعت زیاد برای کاربر نمایش داده میشود.
آیا نیاز است تمامی صفحات سایت را AMP کنیم؟
مسلماً خیر، فقط مقالاتی که دارای محتوا متنی هستند و میخواهیم با سرعت برای کاربر نمایش داده شوند را میتوان با استفاده از این تکنولوژی ارائه داد. اما صفحاتی که شامل دکمه افزودن به سبد خرید است و صفحاتی مانند لندینگ پیجها که توسط صفحهسازها طراحی کردهاید و قصد اینرا دارید که وقتی کاربر وارد این صفحه میشود یک صفحه ساده که فقط شامل متن هست را نبیند و طراحی شما برای صفحه به چشم کاربر بیاید نیازی به استفاده از AMP ندارند.
تست صفحات AMP

افزونهی تست AMP
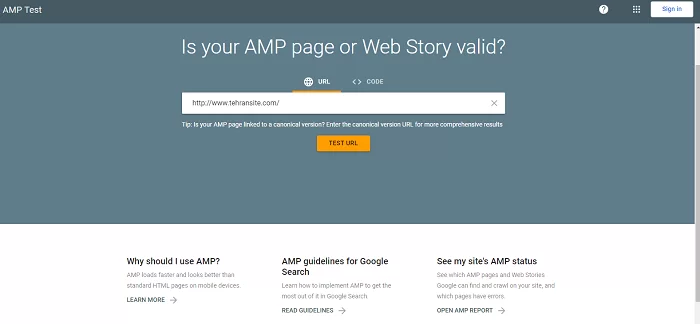
تکنولوژی AMP و استفاده از صفحات AMP در وبسایت، مانند موبایل فرندلی قابلیت تست دارد. زمانی که میخواهید مطمعن شوید صفحات سایت شما AMP شدهاند، میتوانید در گوگل عبارت Google Test را سرچ کنید، URL مقاله مد نظرتان را در باکس سرچ AMP جستجو کنید، گزارشی مبنی بر اعلام این که آیا صفحه AMP میباشد یا نه در اختیارتان میگذارد و همچنین این گزارش شامل 3 حالت میباشد:
- سبز: صفحه شما بیخطا است.
- زرد: صفحه دارای اشکالاتی میباشد که برای کسب نتایج بهتر در گوگل بهتر است رفع شود.
- قرمز: صفحه دارای خطاست و حتما این خطا باید برطرف شود.
تاثیر صفحات AMP در کسب رتبه در نتایج گوگل
در گذشته این امر که صفحات AMP در نتایج بالاتر گوگل قرار میگرفتند، مشهودتر بوده است و سایتهایی که از این سیستم استفاده میکردند حدود 10% روی رتبهبندیشان تاثیر مثبت میگذاشت اما امروزه این امر تاثیر چندانی ندارد،
به دلیل اینکه گوگل اعلام کرده است سایتهایی که از این تکنولوژی استفاده کردهاند هم با مشکلاتی مواجه بودهاند، اما صفحات AMP چون با سرعت بیشتری لود میشوند از نظر تجربه کاربری حس بهتری را به کاربر منتقل میکنند، از اینرو استفاده از این تکنولوژی پیشنهاد میشود.
نتیجهگیری
امروزه با گسترش کاربران موبایل و اهمیت سرعت لود صفحات در تلفن همراه، AMP مهم تلقی میشود. AMP تغییر بزرگی در انتشار صفحات موبایلی ایجاد کرده است. همچنین برای صفحاتی که در سایتتان حساس نیستند و شامل محتوا متنی بخصوص متن طولانی میباشند که میخواهید به کاربر سریعتر منتقل شود میتوانید از AMP استفاده کنید. در ضمن این تکنولوژی قابلیت پخش ویدئو و نمایش عکس را هم دارد.

بدون دیدگاه