سئو سایت تهران سایت
خدمات سئو سایت | بهینه سازی سایت | افزایش رتبه سایت تضمینیخدمات سئو سایت در تهران سایت با بیش از 20 سال سابقه و ۲۷۰۰ کلمه کلیدی در صفحه اول گوگل با ارائه بهترین خدمات سئو سایت حرفه ای و تضمینی، سئو وردپرس، سئو سایت فروشگاهی و شرکتی، تدوین استراتژی سئو، مشاوره سئو، آنالیز سئو سایت؛ بهینه سازی و افزایش رتبه سایت، آماده همکاری با تمامی کسب و کارهای آنلاین میباشد. جهت مشاوره رایگان و سفارش خدمات سئو و بهینه سازی سایت و کسب رتبه یک گوگل با بهترین شرکت سئو سایت در تهران با متخصصین سئو ما در ارتباط باشید تا با افزایش بازدید و ترافیک ارگانیک به درآمد و افزایش فروش برسید.


















خدمات سئو سایت حرفه ای تهران سایت
مشاوره
سئو
یکی از خدمات شرکت سئو تهران سایت، مشاوره سئو است. در این بخش طی جلساتی آنالیز و ایرادهای سایت شما و روشهایی جهت بهبود و بهینه سازی سایت به شما گزارش میشود.

آنالیز
سایت
در آنالیز سئو، سایت شما از نظر سئو داخلی On Page، سئو خارجی، سئو فنی، محتوا و لینک سازی بررسی شده و اقدامات لازم جهت برطرف سازی مشکلات انجام خواهد شد.

تحقیق
کلمات کلیدی و آنالیز رقبا
از مهمترین و اولین اقدامات سئو، کیورد ریسرچ است. با تحقیق اصولی کلمات و بعد از آن چیدن یک استراتژی اصولی حضور در صفحه اول گوگل را تجربه میکنید. آنالیز و تحلیل رقبا در اقدامهای اولیه سئو سایت بسیار مهم است. با آنالیز رقبا میتوانید از آنها بهتر عمل کنید و جایگاه آنها را برای خود کنید.

پکیج 3x افزایش فروش
رشد 30 تا 70 درصد فروش آنلاین شما با پکیج های سئو و فروش 3x

تدوین
استراتژی سئو
تدوین استراتژی سئو سایت و تعیین مسیر راه بسیار مهم است. با داشتن یک استراتژی و نظم اصولی روند سئو راحتتر و نتایج بسیار سریعتر است.

تولید
محتوای یونیک
محتوای سئو شده از فاکتور های اصلی گوگل است که برای هر کلمه کلیدی و به ازای هر صفحه لندینگ، تولید محتوای سئو شده، اختصاصی و یونیک انجام خواهد شد.

سئو خارجی
OFF Page
در گام سوم سئو، لینک سازی خارجی و راه اندازی و مدیریت شبکههای اجتماعی متن محور و تهیه بک لینکهای مناسب انجام خواهد شد.

تکنیک
فوقِ محرمانه!
در گام آخر، تکنیکهای فوق محرمانه سئو که حاصل تجربه تیم سئوکاران تهران سایت است بر روی وبسایت شما اعمال میشود تا در کلماتتان رتبه بگیرید.

مشاورین حرفهای ما به صورت 24 ساعته در خدمت شما هستند

سئو سایت seo چیست؟
سئو (seo (Search Engine Optimization به زبان ساده مجموعه کارهایی است که پس از طراحی سایت و آنلاین شدن شغل خود انجام میدهید تا هنگام سرچ مخاطب در حوزه کسب و کارتان، گوگل شما را در صفحه اول و رتبه یک تا ده نشان دهد. این فعالیتها با توجه به قوانین گوگل تعریف میشود. نتیجه خدمات سئو حرفه ای و افزایش ترافیک ارگانیک و افزایش فروش و برندینگ است. اگر نیاز به ساخت سایت برای کسب و کارتان دارید پیشنهاد میکنیم برای مشاهده و سفارش خدمات شرکت طراحی سایت تهران سایت با امکانات ویژه و پشتیبانی رایگان کلیک کنید.
در نتیجه صاحبان سایتها به دنبال رشد کسب و کار خود از طریق انجام خدمات سئو سایت هستند. چرا که با اینکار میتوانند وارد نتایج اول گوگل شده و در نتیجه بازدید کنندگان زیادی را به سایت خود هدایت کنند. اما سوالی که برای بسیاری از افراد به وجود میآید این است که چگونه سئو سایت و ترافیک طبیعی سایت خود را بالا ببریم؟

چرا سئو SEO مهم است؟
سئو از این نظر اهمیت دارد که کاربر خودش شما را پیدا میکند و هیچ تبلیغی در کار نیست که نتواند به شما اعتماد کند. با انجام سئو روی سایت میتوانید بصورت طبیعی یا ارگانیک توسط گوگل به مخاطبتان نمایش داده شوید و تمام وقت، خدمات خود را بدون محدویت زمانی ارائه دهید. بنابراین الان میدانید که تنها داشتن وبسایت برای کسب درآمد کافی نیست. یکی از راههای به شدت کاربردی که میتواند منجر به فروش میلیونی سایت شما شود، SEO است؛ بسیاری از کسب و کارهای اینترنتی، تنها از طریق سئو به کسب درآمد میلیونی و فروش آنلاین دست پیدا کردهاند. آمار حاکی از این است که بیش از ۹۰ درصد کاربران فضای اینترنت، خواستههای خود را جستجو کرده و بر روی نتایج اول گوگل کلیک میکنند.










انواع سئو سایت
خدمات سئو داخلی On-page SEO
خدمات سئو داخلی در تهران سایت شامل تمامی اقداماتی است که داخل سایت انجام میشود تا موجب افزایش رتبه و ترافیک سایت از طرف موتورهای جستجو شود آنالیز سایت، تحقیق کلمات کلیدی، بهینه سازی محتوای قبلی، بهینه سازی تصاویر، گزارش بهبود سرعت سایت، ریسپانسیو و مشکلات فنی به تیم فنی، بهینه سازی url ها، لینک سازی داخلی، تولید محتوای سئو شده، بهینه سازی متاتگ ها بررسی متا تایتل (عنوان) و متا دیسکریپشن (توضیحات متا) جهت بهبود و افزایش رتبه سایت در نتایج گوگل میباشد. سئو داخلی به تنهایی میتواند نتایج رتبه های سایت را بهبود بخشد.

خدمات سئو خارجی Off-page SEO
خدمات سئو خارجی در تهران سایت شامل فعالیت هایی که خارج از سایت با هدف افزایش بازدید و بالا بردن دامین آتوریتی و اعتبار سایت انجام میشود و شامل بک لینک، رپورتاژ آگهی، پست مهمان، کامنت مارکتینگ، سوشیال سیگنال و فعالیت در شبکههای اجتماعی، فعالیت در فروم ها، تبادل لینک، تبلیغات، شبکه سازی، روابط عمومی و گوگل ادز google ads توسط متخصصان حرفه ای سئو انجام میشود. آف پیج سئو به برندینگ و قدرت دامنه سایت کمک زیادی میکند همچنین تاتیر زیادی در افزایش رتبه و رقابت در جایگاه 1 تا 10 گوگل دارد.

خدمات سئو فنی یا تکنیکال سئو Technical SEO
سئوی فنی از مهمترین بخشهای خدمات سئو تخصصی سایت است. در این بخش پس از آنالیز سایت کلیه فعالیتهایی که به درک محتوای سایت توسط رباتهای گوگل کمک میکند مانند اسکیماها، خطاهای سایت، سرعت، امنیت، ریسپانسیو سایت و … به تیم فنی گزارش میشود. تکنیکال سئو به کراول سایت توسط رباتهای خزنده گوگل، ایندکس کردن سایت و در نتیجه نمایش در صفحات گوگل کمک بزرگی میکند.

خدمات سئو محلی Local SEO
سئو محلی یا لوکال سئو (Local SEO) به فرآیندی گفته میشود که شما برای بهبود جایگاه در نتایج محلی گوگل، طبق مکان جغرافیایی کاربر تعیین شده انجام میدهید. لوکال سئو با داشتن استراتژی برای بهینه سازی سایت به کسب و کارها کمک میکند تا در نتایج جستجوی کاربرانی که در نزدیکی محل فعالیت آنها هستند بالاتر از رقبا دیده شود. سئو محلی برای مشاغلی که به دنبال مشتریان محلی هستند و همچنین رستوران ها و کسب و کارهایی که در منطقه مشخصی خدمات ارائه میدهند بسیار مهم است و یه شما کمک میکند تا تبدیل تعداد زیادی از کاربران به مشتریان واقعی درطی روند جستجو محلی را داشته باشید. خدمات سئوی محلی از خدمات حرفه ای تهران سایت میباشد.

خدمات سئو وردپرس

خدمات سئو سایت فروشگاهی در تهران سایت
هر چقدر محصولات شما در رتبههای بالاتر گوگل حضور داشته باشند، مطمئنا تعداد ورودی بیشتری نیز خواهید داشت و در نتیجه فروشتان زیاد میشود. به همین خاطر سئو سایت فروشگاهی بسیار مهم است. از آنجایی که در اکثر سایتهای فروشگاهی تعداد زیادی محصول وجود دارد، سئو این سایتها با چالش بیشتری همراه است. به همین خاطر باید سئو سایت فروشگاهی را به یک شرکت معتبر بسپارید تا هزینهای که برای اینکار میپردازید مثمر ثمر باشد. اگر به خدمات طراحی سایت فروشگاهی اختصاصی با قیمت مناسب نیاز دارید کلیک کنید.

خدمات سئو سایت شرکتی در تهران سایت
سئو سایت شرکتی یکی از بهترین راهها برای معرفی خدمات شرکتها به مشتریان است. بیش از ۹۰ درصد از جستجو کنندگان در گوگل، تنها به نتایج صفحه اول بسنده میکنند. به همین خاطر با سئو و بهینه سازی سایت میتوانید در نتایج اول گوگل حضور داشته باشید و به برندینگ و شناخته شدن کسب و کارتان کمک کنید. اگر به خدمات طراحی سایت شرکتی اختصاصی نیاز دارید کلیک کنید.

پکیج 3x سئو و افزایش فروش تضمینی
- افزایش فروش تا 300 درصد
- ترکیب کانال های تبلیغاتی و برای زمان بحران
- بررسی دقیق رقبا و پرسونا مخاطبین هدف
- جذب لید های هدف
- بررسی لید های سرد و گرم
- طراحی سفر مشتری
- طراحی اسکریپت فروش
- بهبود سیستم فروش و CRM

قیمت خدمات سئو سایت

- 6 ماه دوره پکیج
- 3 کلمه کلیدی
- تدوین استراتژی سئو
- تحقیق کلمات کلیدی و تحلیل رقبا
- مشخص کردن کلمات بر اساس نیاز
- بررسی تکنیکال سایت و ارائه گزارش
- بررسی و رفع خطاهای سئو
- بررسی وضعیت ایندکس و نوایندکس
- بهینه سازی UX
- مشخص کردن نیاز محتوایی
- لینک سازی اصولی داخلی و خارجی
- ارائه برنامه سئو خارجی
- رفع مشکلات کرال باجت
- بررسی تمامی تگ های متا
- بهینه سازی سایت مپ و robots.txt
- بهینه سازی CTA صفحات
- 24 محتوا پیلار کلاستر
- بهینه سازی سئو داخلی
- آپدیت صفحات هدف
- اسکیماها
- گزارش سرچ کنسول و آنالیتیکس
- گزارش رشد کلمات کلیدی با IP ایران

- 6 ماه دوره پکیج
- 7 کلمه کلیدی
- تدوین استراتژی سئو
- تحقیق کلمات کلیدی و تحلیل رقبا
- مشخص کردن کلمات بر اساس نیاز
- بررسی تکنیکال سایت و ارائه گزارش
- بررسی و رفع خطاهای سئو
- بررسی وضعیت ایندکس و نوایندکس
- بهینه سازی UX
- مشخص کردن نیاز محتوایی
- لینک سازی اصولی داخلی و خارجی
- ارائه برنامه سئو خارجی
- رفع مشکلات کرال باجت
- بررسی تمامی تگ های متا
- بهینه سازی سایت مپ و robots.txt
- بهینه سازی CTA صفحات
- 72 محتوا پیلار کلاستر
- بهینه سازی سئو داخلی
- آپدیت صفحات هدف
- اسکیماها
- گزارش سرچ کنسول و آنالیتیکس
- گزارش رشد کلمات کلیدی با IP ایران

- 6 ماه دوره پکیج
- 5 کلمه کلیدی
- تدوین استراتژی سئو
- تحقیق کلمات کلیدی و تحلیل رقبا
- مشخص کردن کلمات بر اساس نیاز
- بررسی تکنیکال سایت و ارائه گزارش
- بررسی و رفع خطاهای سئو
- بررسی وضعیت ایندکس و نوایندکس
- بهینه سازی UX
- مشخص کردن نیاز محتوایی
- لینک سازی اصولی داخلی و خارجی
- ارائه برنامه سئو خارجی
- رفع مشکلات کرال باجت
- بررسی تمامی تگ های متا
- بهینه سازی سایت مپ و robots.txt
- بهینه سازی CTA صفحات
- 48 محتوا پیلار کلاستر
- بهینه سازی سئو داخلی
- آپدیت صفحات هدف
- اسکیماها
- گزارش سرچ کنسول و آنالیتیکس
- گزارش رشد کلمات کلیدی با IP ایران


- 6 ماه دوره پکیج
- 7 کلمه کلیدی
- تدوین استراتژی سئو
- تحقیق کلمات کلیدی و تحلیل رقبا
- مشخص کردن کلمات بر اساس نیاز
- بررسی تکنیکال سایت و ارائه گزارش
- بررسی و رفع خطاهای سئو
- بررسی وضعیت ایندکس و نوایندکس
- بهینه سازی UX
- مشخص کردن نیاز محتوایی
- لینک سازی اصولی داخلی و خارجی
- ارائه برنامه سئو خارجی
- رفع مشکلات کرال باجت
- بررسی تمامی تگ های متا
- بهینه سازی سایت مپ و robots.txt
- بهینه سازی CTA صفحات
- 72 محتوا پیلار کلاستر
- بهینه سازی سئو داخلی
- آپدیت صفحات هدف
- اسکیماها
- گزارش سرچ کنسول و آنالیتیکس
- گزارش رشد کلمات کلیدی با IP ایران


- 6 ماه دوره پکیج
- 5 کلمه کلیدی
- تدوین استراتژی سئو
- تحقیق کلمات کلیدی و تحلیل رقبا
- مشخص کردن کلمات بر اساس نیاز
- بررسی تکنیکال سایت و ارائه گزارش
- بررسی و رفع خطاهای سئو
- بررسی وضعیت ایندکس و نوایندکس
- بهینه سازی UX
- مشخص کردن نیاز محتوایی
- لینک سازی اصولی داخلی و خارجی
- ارائه برنامه سئو خارجی
- رفع مشکلات کرال باجت
- بررسی تمامی تگ های متا
- بهینه سازی سایت مپ و robots.txt
- بهینه سازی CTA صفحات
- 48 محتوا پیلار کلاستر
- بهینه سازی سئو داخلی
- آپدیت صفحات هدف
- اسکیماها
- گزارش سرچ کنسول و آنالیتیکس
- گزارش رشد کلمات کلیدی با IP ایران


- 6 ماه دوره پکیج
- 3 کلمه کلیدی
- تدوین استراتژی سئو
- تحقیق کلمات کلیدی و تحلیل رقبا
- مشخص کردن کلمات بر اساس نیاز
- بررسی تکنیکال سایت و ارائه گزارش
- بررسی و رفع خطاهای سئو
- بررسی وضعیت ایندکس و نوایندکس
- بهینه سازی UX
- مشخص کردن نیاز محتوایی
- لینک سازی اصولی داخلی و خارجی
- ارائه برنامه سئو خارجی
- رفع مشکلات کرال باجت
- بررسی تمامی تگ های متا
- بهینه سازی سایت مپ و robots.txt
- بهینه سازی CTA صفحات
- 24 محتوا پیلار کلاستر
- بهینه سازی سئو داخلی
- آپدیت صفحات هدف
- اسکیماها
- گزارش سرچ کنسول و آنالیتیکس
- گزارش رشد کلمات کلیدی با IP ایران
مراحل انجام خدمات سئو
آنالیز
سئو
در این مرحله، سایت شما با استفاده از ابزارهای رسمی و غیر رسمی گوگل برای سئو سایت بررسی میشود و لیست مشکلات بعنوان یک فایل ارائه میگردد.
تحقیق
کلمه کلیدی
تحقیق و انتخاب کلمه کلیدی، گام اصلی سئو یک وبسایت است. در این مرحله، کلمات کلیدی مناسب کسب و کار شما انتخاب و به شما ارائه میشود. این کلمات از درجه سختی متوسط و سخت هستند.
تنظیم
قرارداد سئو
پیش از شروع و انجام سئو سایت، قراردادی بین شما و تهران سایت منعقد خواهد شد که طرفین بر اساس یک چهارچوب استاندارد فعالیت کنند. پس، خیالتان راحت!
تدوین استراتژی و
اجرای سئو داخلی و خارجی
تدوین استراتژی سئو بصورت ماهیانه، تولید محتوای یونیک و اجرای سئو داخلی و خارجی با توجه به سئو کلاه سفید و اصولی
ارسال
گزارش ماهیانه
گزارش سئو بصورت ماهیانه ارسال میشود. این گزارش بر پایه مستندات بوده و قابل رهگیری خواهد بود. همچنین از طریق گروه در شبکههای اجتماعی با مدیران سئو ما در ارتباط خواهید بود.
نگهداری
رتبه کلمات کلیدی
شرکت تهران سایت پس از رسیدن به هدف نهایی قرارداد، وظیفه خود میداند تا از این پیشرفت و جایگاه رتبه کلمه کلیدی شما محافظت و از آن نگهداری کند.
قبل از سفارش خدمات سئو بدانید
پکیجهای تبلیغاتی زودبازده و تطبیقپذیر، با ترکیب هوشمندانه تبلیغات داخلی، سئو محلی، تولید محتوای دیجیتال و خدمات آفلاین، کسبوکار شما را در برابر بحرانها و محدودیتهای اینترنتی مقاوم میسازد و رشد مستمر آن را تضمین میکند. از طرفی، ارتباط با مشتریان از طریق کانالهای متنوع مانند پیامک، ایمیل و پیامرسانهای داخلی هیچگاه قطع نخواهد شد.”
از آنجایی که بسیاری از کسب و کارهای کشور در تهران قرار دارند، پیدا کردن شرکت ارائه دهنده خدمات سئو سایت در تهران بسیار حائز اهمیت است. شرکت خوب برای بهینه سازی سایت باید دارای یک سری ویژگی و خصوصیات باشد که در ادامه بیشتر با آنها آشنا خواهیم شد. دقت داشته باشید این موارد علاوه بر سئو در تهران برای دیگر شهرها نیز کاربرد دارد. برای سئو سایت خود نیاز به گذراندن چندین مرحله دارید که این مراحل را میتوانید به یک شرکت خدمات SEO که در این زمینه دارای تجربه بالایی هستند بسپارید.
همانطور که گفته شد SEO مخفف Search Engine Optimization، به معنای بهینه سازی وب سایت برای موتورهای جستجو مانند گوگل و بینگ است. پس از طراحی سایت برای دیده شدن در صفحه اول گوگل و رسیدن به فروش محصول یا خدمات و همینطور برندینگ نیاز به سئو دارید. سئو وب سایت در واقع یک فرایند مستمر است که توسط افراد متخصص و حرفهای انجام میشود تا در نتیجه منجر به افزایش بازدید سایت به صورت ارگانیک شود. دقت داشته باشید سئو دارای یک سری مراحل است که برای رسیدن به صفحه اول گوگل باید قدم به قدم انجام شوند.
از آنجایی که بسیاری از کسب و کارهای کشور در تهران قرار دارند، پیدا کردن شرکت ارائه دهنده خدمات سئو سایت در تهران بسیار حائز اهمیت است. شرکت خوب برای بهینه سازی سایت باید دارای یک سری ویژگی و خصوصیات باشد که در ادامه بیشتر با آنها آشنا خواهیم شد. دقت داشته باشید این موارد علاوه بر سئو در تهران برای دیگر شهرها نیز کاربرد دارد. برای سئو سایت خود نیاز به گذراندن چندین مرحله دارید که این مراحل را میتوانید به یک شرکت خدمات SEO که در این زمینه دارای تجربه بالایی هستند بسپارید.
در دنیای پررقابت امروز، حضور پرقدرت در فضای آنلاین برای هر کسب و کاری بسیار مهم و حیاتی است. در این میان خدمات سئو سایت به افراد ما کمک میکنند تا در میان انبوه وبسایتها دیده شوند، مخاطبان هدف خود را جذب کنند و در نهایت به سود و بهرهوری بیشتری درست پیدا کنند.
- بررسی اهداف کسب و کار
- بررسی رقبا
- تحقیق کلمات کلیدی Keyword Research
- تدوین استراتژی سئو (توانایی در برنامهریزی و ارائه زمانبندی مناسب با توجه به نیاز مشتری)
- تقویم محتوایی
- آنالیز سایت
- بهینه سازی و آپدیت محتوا
- بهینه سازی تگ عنوان(متاتایتل)
- بهینه سازی توضیحات متا (متا دیسکریپشن)
- بهینه سازی آدرس صفحات (URL)
- لینک سازی داخلی
- بهینه سازی تصاویر و ویدیو
- آپدیت صفحات اصلی
- رفع خطاهای سایت و سرچ کنسول
- افزایش سرعت سایت
- افزایش امنیت
- بهینه سازی سئوی داخلی وب سایت On-Page SEO
- بهینهسازی سئوی خارجی Off-Page SEO
- لینک سازی خارجی
- ارائه گزارش ماهیانه


- قابل رویت کردن سایت برای گوگل (ایندکس)
- تنظیمات پیوند یکتا (URL)
- نصب افزونه سئو (Yoast-Rankmath)
- ایجاد لینک های داخلی و خارجی
- استفاده از نقشه سایت (Sitemap)
- تنظیم SSL
- افزایش امنیت سایت
- افزایش سرعت سایت
- آشنایی با کلید های اصلی کسب رتبه
- کسب تخصص در بخش های اصلی سئو (سئو داخلی، سئو خارجی، سئو فنی و محتوای سایت)
- یادگیری مداوم، پیوسته و تحقیقات مداوم
- یادگیری قالبهای طراحی مانند وردپرس
- کار با Google Analytics و Google Search Console
- یادگیری تکنیک های لینک سازی
- یادگیری سئو تکنیکال
- انجام کار با ابزارهای تجزیه و تحلیل و کسب مهارت در حوزهی فناوری
- شرکت در کنفرانس های سئو، همایش های سئو، دیجیتال مارکتینگ
- یادگیری طراحی و مدیریت وب
- چک کردن نتیجه کارهایتان
- بسیار صبور باشید
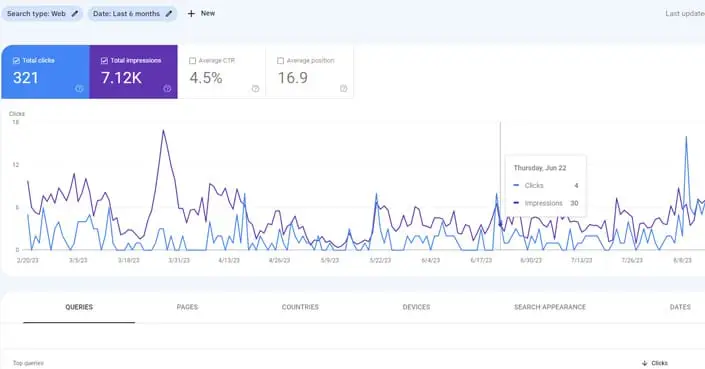
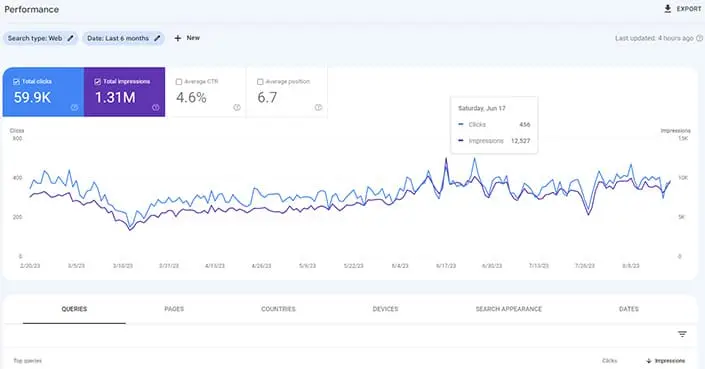
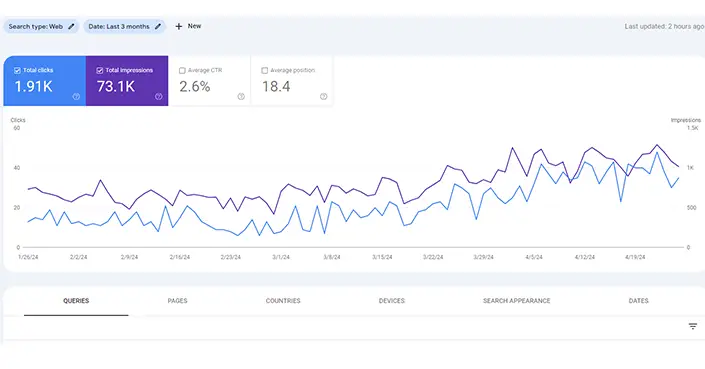
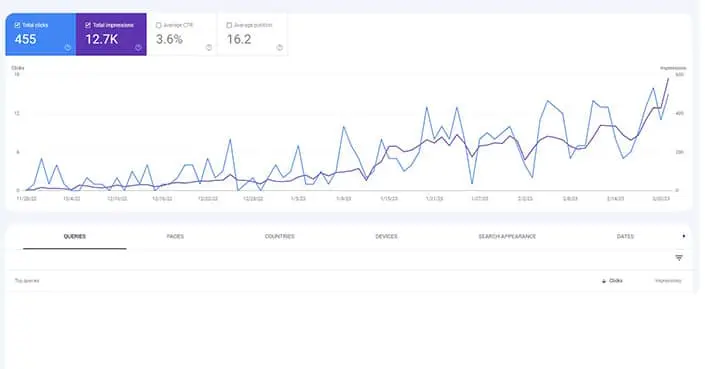
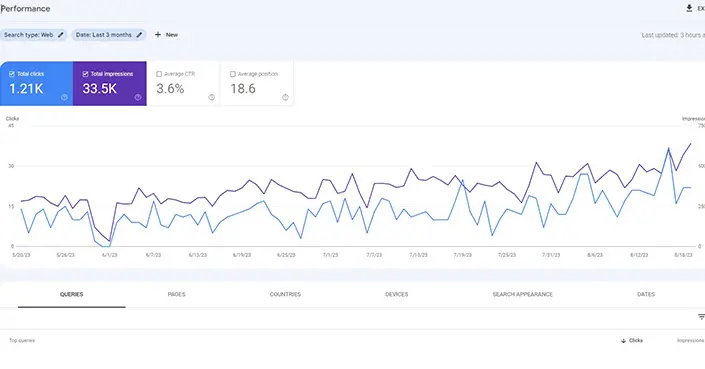
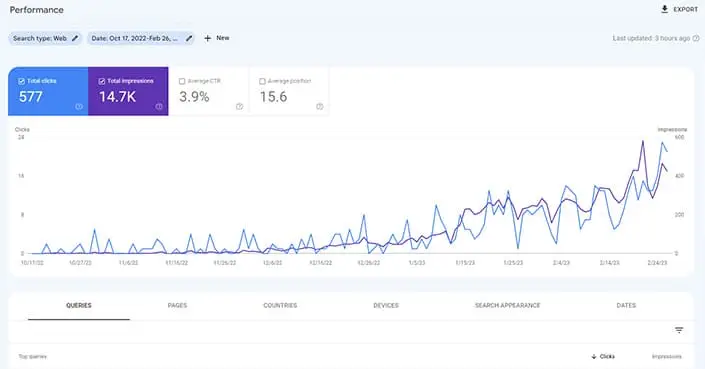
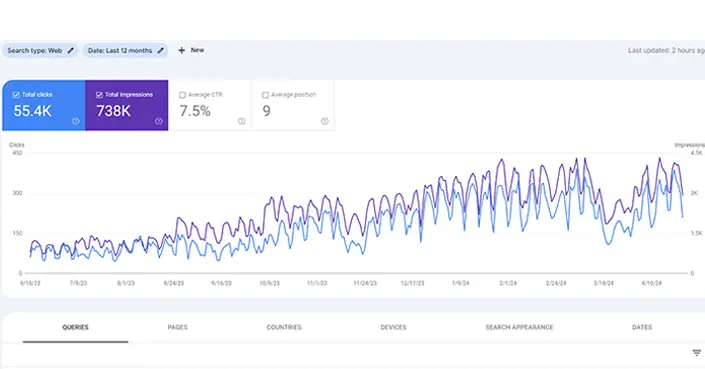
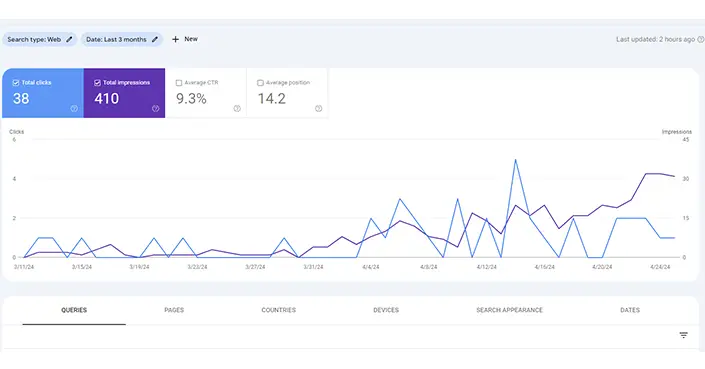
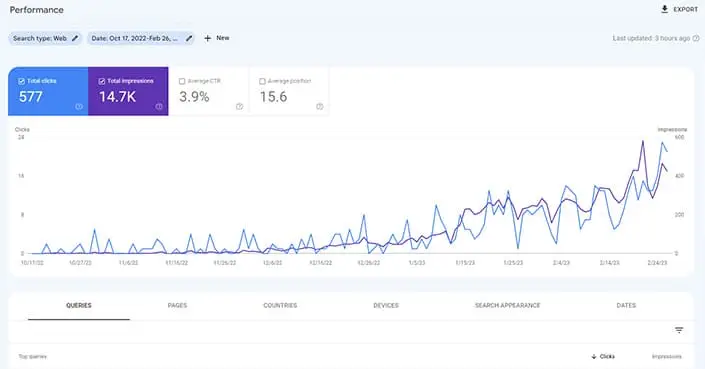
یکی از بهترین راهها برای تشخیص اینکه یک شرکت سئو سایت در تهران چقدر در کار خود حرفهای است، مشاهده نمونه کار سئو آنها است. در نمونه کارها میتوانید نتیجه فعالیت سئو شرکت برای رساندن کلمات کلیدی مختلف به صفحه اول گوگل را مشاهده کنید.
اما سوال مهمی که اینجا مطرح میشود این است که از کجا بفهمیم یک نمونه کار سئو از کیفیت خوبی برخوردار است؟ برای اینکار روشها و فاکتورهای مختلفی وجود دارد که با بررسی آنها میتوانید متوجه شوید که نمونه کار سئو این شرکت چقدر با کیفیت است. در ادامه با فاکتورهای تهران سئو برای بررسی کیفیت سئو کلمه کلیدی آشنا خواهیم شد.
آمار جستجوی کلمه کلیدی در گوگل: هر چقدر جستجوی یک کلمه کلیدی در گوگل بیشتر باشد، رقابت بر سر به دست آوردن رتبه اول بیشتر و سختتر خواهد بود. پس اگر در بررسی نمونه کار سئو متوجه شدید یک کلمه با جستجوی بالا در صفحه اول گوگل قرار گرفته یعنی سئو انجام شده بر روی آن کلمه بسیار با کیفیت است.
کلمات کلیدی انتخاب شده: کلمه کلیدی انتخاب شده برای یک کسب و کار باید با حوزه فعالیت آن متناسب باشد. همچنین این کلمات باید دارای جستجوی بالایی بوده و بتواند مخاطبان هدف زیادی را برای سایت به دست آورد.
بررسی رقبا: در صورتی که در یک کلمه کلیدی رقبای قدر و خیلی قوی را مشاهده کردید، یعنی برای رقابت با این سایتها سئو با کیفیت انجام شده است.
بنابراین اگر قصد استفاده از خدمات سئو سایت در تهران را دارید، بهتر است در بررسی نمونه کارها این موارد را در نظر بگیرید.
سوالات پر تکرار خدمات سئو
تهران سایت با بیش از ۱9 سال سابقه فعالیت در حوزه خدمات طراحی و سئو سایت، مفتخر است تا در کنار شما باشد تا پیشرفت را تجربه کنید. کافیست نمونه کارهای سئو و نظرات مشتریان تهران سایت را مشاهده کنید.
نه صد در صد؛ عوامل زیادی در افزایش فروش تاثیر دارد که سئو، یکی از راههای اولیه رسیدن به فروش میلیونی است اما نگران نباشید! تهران سایت کنار شماست تا تمامی این مسیر را با خیال راحت سپری کنید و با ارائه راهکارهای UI،UX و بازاریابی بتوانید به فروش عالی برسید.
این موضوع تماما به سختی کلمه کلیدی و میزان فعالیت رقبای آن حوزه دارد. زمان تخمینی رسیدن به صفحه اول گوگل پیش از شروع قرارداد به شما اعلام میگردد. برای اطلاع از زمان دقیق سئو مقاله سئو سایت چقدر زمان میبرد را حتما مطالعه کنید. تا بر اساس مطالعات دقیق زمان سئو را بدانید.
هزینه سئو سایت به کلمات کلیدی، سختی کلمات، میزان رقابت در آن حوزه، محتوا و میزان سلامت فنی سایت و قدمت دامنه بستگی دارد. هرچه میزان سختی کلمه بالاتر باشد، قطعا هزینه آن نیز بالاتر خواهد بود و هرچه سایت شما قدیمی تر و محتوای قبلی بهتر باشد، درصد موفقیت بالاتری خواهید داشت.
بله؛ بر روی سرویس سئو تضمینی، علاوه بر اجرا خدمات سئو، چک لیست سئو هم ارائه میشود. البته بصورت جداگانه میتوانید چک لیست جامع سئو را از سایت مشاهده و دانلود کنید.
با تولید محتوای یونیک بصورت منظم، داشتن استراتژی و سئو اصولی، پیدا کردن کلماتی که باعث فروش میشود و طبق یک برنامه جامع، میتوانید ورودی ارگانیک خود را از سوی موتورهای جستجو افزایش دهید.
بله چرا که نه؛ بسیاری از مشتریان و کارفرمایان عزیزی که افتخار همکاری با آنها را داشتهایم از سراسر ایران هستند که بصورت دورکاری خدمات سئو به آنها ارائه میشود.
باید طعم فروش به سبک سئو را چشیده باشید تا بتوانید قدرت سئو را درک کنید. ما بعنوان یک تیم سئوکار حرفه ای که بیش از ۱۹ سال است که خدمات طراحی و سئو سایت انجام میدهیم با اطمینان به شما خواهیم گفت که با سئو میتوانید به ورودی میلیونی دست پیدا کنید.
خدمات سئو سایت چیست؟
در دنیای پررقابت امروز، حضور پرقدرت در فضای آنلاین برای هر کسب و کاری بسیار مهم و حیاتی است. در این میان خدمات سئو سایت به افراد ما کمک میکنند تا در میان انبوه وبسایتها دیده شوند، مخاطبان هدف خود را جذب کنند و در نهایت به سود و بهرهوری بیشتری درست پیدا کنند. سئو (Search Engine Optimization) یا بهینهسازی موتور جستجو فرآیندی است که با اعمال تغییرات هدفمند در وبسایت ، رتبه آن را در نتایج جستجوی موتورهای جستجو مانند گوگل ارتقا میدهد. با قرار گرفتن در رتبههای برتر نتایج جستجو، ترافیک وبسایت شما به طور چشمگیری افزایش مییابد و فرصتهای بیشتری برای جذب مشتریان بالقوه خواهید داشت.
خدمات سئو سایت شامل چه مواردی می شود؟
خدمات سئو سایت مجموعهای از اقدامات برای بهینهسازی وبسایت شما برای موتورهای جستجو، به خصوص گوگل، است. هدف از سئو، افزایش رتبه سایت در نتایج جستجو و جذب بازدیدکننده بیشتر به صورت ارگانیک (غیر تبلیغاتی) است.
سئو شامل طیف گستردهای از فعالیتها میشود، از جمله:
- لینکسازی: ایجاد بکلینک از وبسایتهای معتبر به وبسایت شما.
- بهینهسازی محتوا: تولید محتوای باکیفیت و مرتبط با کلمات کلیدی مورد نظر.
- آنالیز و گزارشدهی: رصد و تحلیل عملکرد وبسایت و ارائه گزارشهای دورهای به شما.
- بهینهسازی محتوا: تولید و انتشار محتوای باکیفیت و سئو شده که برای کاربران و موتورهای جستجو جذاب باشد.
- تحلیل و گزارش: رصد عملکرد سایت در موتورهای جستجو و ارائه گزارشهای دورهای برای بهبود مستمر سئو.
- تحقیق کلمات کلیدی: شناسایی کلمات و عباراتی که کاربران برای جستجوی محصولات یا خدمات مرتبط با شما استفاده میکنند.
- بهینهسازی فنی: رفع ایرادات فنی سایت که بر عملکرد آن در موتورهای جستجو تاثیر میگذارد، مانند سرعت بارگذاری صفحات و ریسپانسیو بودن.
- با استفاده از خدمات سئو سایت میتوانید بهبود قابل توجهی در رتبهبندی وبسایت خود، افزایش ترافیک و در نهایت، رشد کسب و کارتان را تجربه کنید.
قرارداد خدمات سئو به چه صورت است؟
قرارداد سئو سندی است که بین کارفرما (صاحب سایت) و مجری سئو منعقد میشود و تعهدات و وظایف هر دو طرف را در قبال یکدیگر مشخص میکند. در این قرارداد معمولا موارد زیر قید میشود:
1. اطلاعات طرفین که شامل مشخصات کامل کارفرما و مجری سئو میشود.
2. در قسمت مشخص شده مدت زمانی که قرارداد اعتبار دارد، منعقد میشود.
3. خدمات سئویی که باید توسط مجری ارائه شود به طور کامل در قرارداد ذکر میشود.
4. شرح وظایف مجری سئو، مانند انجام تحقیقات کلمات کلیدی، بهینهسازی محتوا، لینکسازی و …
5. نحوه پرداخت هزینههای سئو و زمان پرداخت آن به مجری نیز به طور کامل و دقیق باید در قرارداد در قرارداد ذکر شود.
6. شرایطی که در آن هر یک از طرفین میتوانند قرارداد را فسخ کنند، از دیگر موارد مهم در نوشتن قرارداد خدمات سئو است.
7. اقداماتی که کارفرما باید برای انجام سئو انجام دهد، مانند ارائه دسترسی به سایت و اطلاعات مورد نیاز از دیگر مواردی است که باید در قرارداد نوشته شود.
خدمات سئو کلاه سفید چیست؟
خدمات سئو کلاه سفید مجموعهای از روشهای بهینهسازی سایت مطابق با قوانین و ضوابط موتورهای جستجو، به ویژه گوگل، هستند. هدف از این خدمات، ارتقای رتبهی سایت در نتایج جستجو و افزایش بازدید ارگانیک آن، با تمرکز بر تجربهی کاربری مثبت است. در سئو کلاه سفید، از تکنیکهایی مانند تولید محتوای باکیفیت و مرتبط با نیاز کاربران، ساخت بکلینکهای طبیعی، بهینهسازی سرعت و ساختار سایت، و استفادهی صحیح از کلمات کلیدی استفاده میشود.
این روشها نه تنها به کسب رتبهی بهتر در نتایج جستجو کمک میکنند، بلکه باعث افزایش رضایت کاربران و ماندگاری بیشتر آنها در سایت نیز میشوند. برخی از مهمترین مزایای استفاده از خدمات سئو کلاه سفید عبارتند از: کسب رتبهی پایدار و دائمی در نتایج جستجو، افزایش بازدید ارگانیک، بهبود تجربهی کاربری و کاهش هزینهها در بلندمدت. اگر به دنبال روشی اصولی و پایدار برای ارتقای رتبهی سایت خود در نتایج جستجو هستید، استفاده از خدمات سئو کلاه سفید بهترین انتخاب برای شما خواهد بود.
خدمات سئو کلاه خاکستری چیست؟
سئو کلاه خاکستری، در دنیای بهینهسازی موتورهای جستجو، به روشهایی اطلاق میشود که در ناحیهای مبهم میان تکنیکهای مجاز و غیرمجاز سئو قرار میگیرند. این روشها، برخلاف سئو کلاه سفید که بر پایهی احترام به قوانین و ارائه محتوای باکیفیت بنا شده و در مقابل سئو کلاه سیاه که فریب و تقلب را برای فریب موتورهای جستجو به کار میگیرد، در فضایی خاکستری عمل میکنند.
در سئو کلاه خاکستری، متخصصان از ترفندهایی استفاده میکنند که ممکن است در ظاهر مغایر با دستورالعملهای گوگل باشند، اما هنوز به عنوان تکنیکهای ممنوعه شناخته نشدهاند. این ترفندها میتوانند شامل مواردی مانند تبادل لینکهای غیرطبیعی، استفاده بیش از حد از کلمات کلیدی در متن، یا پنهان کردن متن در صفحات وب باشند.
استفاده از سئو کلاه خاکستری میتواند نتایج سریعی در ارتقای رتبهی سایت در موتورهای جستجو به ارمغان بیاورد، اما خطرات خاص خود را نیز به همراه دارد. گوگل دائماً در حال بهروزرسانی الگوریتمهای خود و شناسایی روشهای فریبنده است و در صورت کشف استفاده از ترفندهای کلاه خاکستری، میتواند سایت را جریمه یا حتی از نتایج جستجو حذف کند. به همین دلیل، سئو کلاه خاکستری، روشی پرریسک و ناپایدار محسوب میشود. متخصصان سئو، همواره توصیه میکنند که از روشهای کلاه سفید و پایدار برای ارتقای رتبهی سایت استفاده شود، چرا که این روشها در بلندمدت نتایج بهتری را به همراه خواهند داشت و امنیت و اعتبار سایت را نیز حفظ میکنند.
خدمات سئو کلاه سیاه چیست؟
سئو کلاه سیاه، مجموعهای از تکنیکهای غیراخلاقی و فریبنده است که برای دستکاری الگوریتمهای موتورهای جستجو، به ویژه گوگل و کسب رتبهی بالاتر در نتایج جستجو به کار گرفته میشود. این روشها برخلاف سئو کلاه سفید عمل میکنند.
استفاده از تکنیکهای سئو کلاه سیاه میتواند در کوتاهمدت منجر به افزایش رتبهی سایت شود، اما خطرات و ضررهای متعددی را نیز به همراه دارد. گاهی ممکن است باعث حذف سایت از موتورهای جستجو شود. علاوه بر این، سئو کلاه سیاه به تجربه کاربری نیز آسیب میرساند و باعث میشود کاربران به اطلاعات نامربوط و بیکیفیت دسترسی پیدا کنند.
چرا کسب و کارهای به خدمات سئو سایت نیاز دارند؟
خدمات سئو، به صاحبان کسبوکار کمک میکند تا با بهینهسازی وبسایت خود، رتبهی آن را در نتایج جستجو ارتقا دهند و در میان انبوه رقبا، بیشتر دیده شوند. این امر، ترافیک وبسایت را افزایش میدهد و فرصتهای بیشتری برای جذب مشتریان بالقوه ایجاد میکند. علاوه بر این، سئو میتواند به افزایش آگاهی از برند، بهبود اعتبار کسبوکار و کاهش هزینههای بازاریابی نیز کمک کند. به طور کلی میتوان گفت، خدمات سئو ابزاری ارزشمند برای رشد و توسعهی هر کسبوکاری در دنیای دیجیتال محسوب میشود و میتواند به صاحبان مشاغل در رسیدن به اهداف و افزایش سودآوری کمک کند.
مزایای خدمات سئو برای وب سایت ها
خدمات سئو، مزایای زیادی برای وبسایتها دارد، در ادامه به برخی از مهمترین آنها اشاره میکنیم:
1. افزایش ترافیک ارگانیک:
با دریافت خدمات سئو، وبسایت شما در نتایج جستجو رتبهی بالاتری کسب میکند و در معرض دید تعداد بیشتری از کاربران قرار میگیرد. این امر، منجر به افزایش بازدیدکنندگان هدفمند و جذب مشتریان بالقوه میشود.
2. ارتقای برند و افزایش آگاهی:
با حضور در رتبههای برتر نتایج جستجو، برند شما بیشتر دیده میشود و آگاهی از نام و خدماتتان در میان مخاطبان هدف افزایش مییابد. این امر، به تقویت اعتبار برند و ایجاد تصویری مثبت از کسبوکارتان در ذهن مخاطبان کمک میکند.
3. افزایش نرخ تبدیل:
خدمات سئو، نه تنها ترافیک وبسایت را افزایش میدهد، بلکه به بهبود نرخ تبدیل نیز کمک میکند. با ارائه محتوای جذاب و باکیفیت، میتوانید کاربران را به انجام اقدام مورد نظر، مانند خرید محصول یا ثبتنام در خبرنامه ترغیب کنید.
4. کاهش هزینههای بازاریابی:
سئو، روشی مقرون به صرفه برای جذب مشتریان جدید است. در مقایسه با روشهای سنتی بازاریابی مانند تبلیغات، سئو میتواند در بلندمدت هزینههای بازاریابی را به طور قابلتوجهی کاهش دهد.
5. کسب مزیت رقابتی:
در دنیای امروز، حضور آنلاین قوی برای هر کسبوکاری ضروری است. با استفاده از خدمات سئو، میتوانید از رقبای خود پیشی بگیرید و سهم بیشتری از بازار را به خود اختصاص دهید.
6. دسترسی به دادهها و تحلیلها:
خدمات سئو، دادهها و تحلیلهای ارزشمندی در مورد عملکرد وبسایت در اختیار شما قرار میدهد. با استفاده از این دادهها، میتوانید نقاط قوت و ضعف وبسایت خود را شناسایی کنید و استراتژیهای سئو را به طور موثرتری برنامهریزی و اجرا کنید.
سفارش خدمات سئو و بهینه سازی سایت
برای سفارش خدمات سئو سایت، میتوانید از طریق وبسایت شرکتهای سئو معتبر اقدام کنید. در این وبسایتها معمولا فرمی برای ثبت سفارش وجود دارد که باید آن را پر کنید. در این فرم باید اطلاعاتی مانند مشخصات سایت، اهداف سئو و بودجه خود را وارد کنید. پس از ثبت سفارش، کارشناسان شرکت سئو با شما تماس خواهند گرفت و برای مشاوره رایگان و ارائه پیشفاکتور با شما صحبت میکنند. در این مرحله میتوانید سوالات خود را در مورد سئو و خدمات شرکت بپرسید و از جزئیات پیشفاکتور، مانند تعرفهها و خدمات ارائه شده مطلع شوید. در صورت تمایل به همکاری با شرکت سئو، میتوانید پیشفاکتور را امضا کرده و هزینهها را پرداخت کنید. پس از پرداخت، کارشناسان سئو کار خود را آغاز کرده و طبق برنامهریزی و زمانبندی مشخص، خدمات سئو را به شما ارائه خواهند داد. در طول انجام پروژه سئو، میتوانید از طریق پنل کاربری یا گزارشهای دورهای که شرکت سئو ارائه میدهد، از روند پیشرفت کار مطلع شوید.
چرا از خدمات سئوی تهران سایت استفاده کنیم؟
استفاده از خدمات تهران سایت مزایای متعددی برای شما به همراه داشته باشد. این شرکت با سابقهی درخشان در زمینه طراحی و توسعه وب سایت، به شما در ایجاد یک وبسایت حرفهای و کارآمد کمک میکند که نیازهای شما را به طور کامل برآورده سازد.
برخی از مزایای استفاده از خدمات تهران سایت عبارتند از:
- تهران سایت با استفاده از تیم مجرب طراحان خود، وب سایتی منحصر به فرد و متناسب با نیازها و سلیقه شما طراحی میکند.
- شرکت تهران سایت از جدیدترین تکنولوژی ها و زبان های برنامه نویسی برای طراحی و توسعه وب سایت شما استفاده میکند تا وب سایتی مدرن و با کارایی بالا داشته باشید.
- تهران سایت بعد از طراحی و تحویل وب سایت شما، همچنان خدمات پشتیبانی را به شما ارائه میدهد تا در صورت بروز هر گونه مشکل بتوانید از کمک متخصصان بهرهمند شوید.
- شرکت تهران سایت با بهینه سازی وب سایت شما برای موتورهای جستجو، به شما کمک میکند تا رتبهی بالاتری در نتایج جستجو کسب کنید و بازدیدکنندگان بیشتری را به وب سایت خود جذب کنید.
- تهران سایت خدمات خود را با قیمتی مناسب و به صرفه ارائه میدهد تا شما بتوانید با خیالی آسوده از خدمات این شرکت استفاده کنید.
در مجموع، اگر به دنبال طراحی و توسعه یک وب سایت حرفه ای و کارآمد هستید، تهران سایت میتواند گزینهی مناسبی برای شما باشد.
چرا نباید از خدمات سئو رایگان استفاده کرد؟
دلایل متعددی برای عدم استفاده از خدمات سئو و بهینه سازی رایگان وجود دارد: در بیشتر موارد، این خدمات هیچ تاثیر مثبتی بر سئو شما ندارند و حتی میتوانند به آن آسیب برسانند. شرکتها یا افرادی که خدمات سئو رایگان ارائه میدهند، غالباً غیرقابل اعتماد هستند و سابقه اثبات شدهای ندارند. از طرفی افرادی که به شما پیشنهاد خدمات سئو و بهینه سازی رایگان را میدهند، معمولاً تخصص لازم برای ارائه مشاوره سئو با کیفیت را ندارند. این خدمات غالباً وعدههای غیرواقعی در مورد نتایج سریع و آسان میدهند که قابل دستیابی نیستند.
انواع محتوا در سئو
محتوا به هر نوع اطلاعاتی که به اشتراک گذاشته میشود تا مخاطبان را آگاه، سرگرم یا متقاعد کند، گفته میشود. انواع مختلفی از محتوا وجود دارد که هر کدام برای رسیدن به اهداف خاصی طراحی شدهاند. در اینجا به برخی از رایج ترین انواع محتوا اشاره میکنیم:
1. محتوای آسمان خراش: محتوای بسیار طولانی است که به طور جامع یک موضوع را بررسی میکند. این نوع محتوا میتواند به شما در جذب ترافیک ارگانیک و ارتقای اعتبار شما به عنوان یک متخصص در حوزه خود کمک کند.
2. محتوای هاب: یک منبع مرکزی برای اطلاعات در مورد یک موضوع خاص است. این نوع محتوا میتواند به شما در جذب مخاطبان علاقه مند به موضوع خود و تبدیل آنها به مشتری یا طرفدار کمک کند.
3. محتوای همیشه سبز: محتوایی است که با گذشت زمان همچنان مرتبط و مفید باقی می ماند. این نوع محتوا به ایجاد ترافیک پایدار به وب سایت و ایجاد روابط بلندمدت با مخاطبان کمک کند.
4. محتوای کوتاه: محتوای مختصری است که توضیحات کلی و جامعی درباره موضوع میدهد. این نوع محتوا میتواند برای به اشتراک گذاشتن ایده ها یا اخبار به روشی سریع و آسان مفید باشد.
دریافت خدمات ویژه سئو تضمینی و ماهیانه
خدمات سئو سایت مجموعهای از اقدامات برای بهینهسازی وبسایت شما برای موتورهای جستجو، به خصوص گوگل، است. هدف از سئو، افزایش رتبه سایت در نتایج جستجو و جذب بازدیدکننده بیشتر به صورت ارگانیک (غیر تبلیغاتی) است.
مزایای استفاده از خدمات سئو سایت عبارتند از: افزایش بازدید ارگانیک، افزایش نرخ تبدیل، بهبود برندینگ، کاهش هزینههای تبلیغات، کسب مزیت رقابتی و دسترسی به دادهها و تحلیلها.
برای سفارش خدمات سئو سایت، میتوانید از طریق وبسایت شرکت تهران سایت اقدام کنید.
- قبل از سفارش سئو، حتما تحقیقات لازم را انجام دهید و از سابقه و تجربه شرکتهای سئو مختلف مطلع شوید.
- اهداف سئو خود را به طور دقیق مشخص کنید تا شرکت سئو بتواند بهترین استراتژی را برای شما ارائه دهد.
- بودجه خود را برای سئو تعیین کنید و به دنبال شرکتهایی باشید که خدمات خود را با قیمت مناسب ارائه میدهند.
- قرارداد سئو را به دقت مطالعه کنید و قبل از امضا از تمام مفاد آن مطمئن شوید.
- با استفاده از خدمات سئو سایت میتوانید بهبود قابل توجهی در رتبهبندی وبسایت خود، افزایش ترافیک و در نهایت، رشد کسب و کارتان را تجربه کنید.







12 دیدگاه
امیر
سلم خسته نباشید مدت قراردادهایی که برای سئو بسته میشه چطوریه و چند وقته هستش؟
مشاهده نظرصدف استیری
سلام و وقت بخیر، خیلی خوشحالیم که به خدمات سئو سایت ما علاقهمند شدید. مدت قراردادهای سئو بسته به نیازها و اهداف شما متفاوت است. معمولاً قراردادها بین 6 ماه تا یک سال بسته میشوند تا بتوانیم بهترین نتایج را برای شما فراهم کنیم. تعرفه و قیمت سئو سایت نیز بستگی به عواملی مانند اندازه وبسایت، رقابت در کلمات کلیدی و اهداف شما دارد. برای دریافت اطلاعات دقیقتر و مشاوره سئو سایت، میتوانید با تیم ما تماس بگیرید. 02188745503
مشاهده نظرباقری
درود بر شما. من یک سایت برای فروش ابزارالات دارم میخوام از خدمات سئوی شما استفاده کنم. میتونید در رابطه با هزینه سئو و زمان انجام و اومدن به صفحه یک راهنماییم کنید؟
مشاهده نظرصدف استیری
درود بر شما، ما میتوانیم به شما در بهبود رتبه سایت فروش ابزارآلاتتون کمک کنیم. تعرفه و قیمت سئو سایت بستگی به عوامل مختلفی دارد، از جمله اندازه وبسایت و میزان رقابت در صنعت شما. برای سئو سایت فروشگاهی، تمرکز ما بر بهبود رتبهبندی محصولات و دستهبندیهاست. زمان مورد نیاز برای رسیدن به صفحه اول نتایج جستجو معمولاً چندین ماه است و به وضعیت فعلی سایت و رقابت کلمات کلیدی بستگی دارد. برای اطلاعات دقیقتر و دریافت مشاوره سئو سایتhttps://tehransite.com/seo_services/seo-consulting/، لطفاً با تیم ما تماس بگیرید. منتظر تماس شما هستیم!
مشاهده نظرعبدی
سلام. من قبلا سایتم رو یک شرکت سئوی دیگری که نام نمیبرم کار میکردن که اصلا راضی نبودم. در حوزه فروش فایل های دانلودی مثل فایل های اماده فتوشاپ و ... فعالیت میکنم. بودجه زیادی رو صرف کردم بدون نتیجه... میخواستم شرایط همکاری با شما رو بدونم. آیا تضمینی برای فروش و رتبه دارید؟
مشاهده نظرصدف استیری
سلام و درود بر شما، بسیار متاسفیم که تجربهی خوبی از همکاری قبلی با شرکت سئو نداشتید. هدف ما در ارائه خدمات سئو سایت اینه که بهترین نتایج رو برای مشتریانمون به ارمغان بیاریم. ما با استفاده از روشهای پیشرفته و بهروز در زمینه سئو، میتونیم بهبود قابل توجهی در رتبهبندی سایت شما در موتورهای جستجو ایجاد کنیم. تضمین ما برای شما اینه که با بهکارگیری مشاوره سئو حرفهای و استراتژیهای اثباتشده، به بهبود فروش و رتبه سایت شما کمک کنیم. برای آشنایی بیشتر با شرایط همکاری و دریافت مشاوره سئو، میتونید با کارشناسان ما تماس بگیرید. ما در تمامی مراحل، از تحلیل اولیه تا اجرای کامل، همراه شما خواهیم بود تا به بهترین نتایج دست پیدا کنید.
مشاهده نظرسجاد افتخاری
درود بر شما. تعریف شرکت تهران سایت رو شما رو زیاد شنیدم. ایشالا به زودی همکاری برای طراحی سایت و بعد از اون انجام سئو رو با شما شروع خواهیم کرد.
مشاهده نظرصدف استیری
درود بر شما، بسیار خوشحالیم که از طریق تعریفهای خوب شرکت تهران سایت با ما آشنا شدید. ما با افتخار آماده همکاری با شما در زمینه طراحی سایت وردپرس و همچنین ارائه خدمات سئو سایت هستیم. هدف ما اینه که با ارائه خدمات باکیفیت، رضایت کامل شما رو جلب کنیم و به رشد و موفقیت آنلاین کسبوکارتون کمک کنیم. منتظر شروع همکاری با شما هستیم و مطمئنیم که با همکاری مشترک، میتونیم به نتایج فوقالعادهای دست پیدا کنیم.
مشاهده نظرحمید عباسی
درود بر شما. میخواستم بدونم برای انجام سئوی سایت در حوزه پت شاپ و غذای سگ و گربه چه هزینه و زمانی لازمه که به صفحه اول گوگل بیایم؟
مشاهده نظرصدف استیری
درود بر شما. برای انجام سئوی سایت در حوزه پت شاپ و غذای سگ و گربه، هزینه و زمان دقیق بستگی به وضعیت فعلی سایت و رقابت کلمات کلیدی دارد. به طور کلی، معمولاً چند ماه زمان نیاز است تا به صفحه اول گوگل برسید. برای اطلاعات دقیقتر و دریافت مشاوره، میتوانید به صفحه مشاوره سئو ما مراجعه کنید و با کارشناسان ما در تماس باشید. ما با خوشحالی به تمامی سوالات شما پاسخ خواهیم داد.
مشاهده نظرسعیده حسنی
سلام وقت بخیر. شرکت ما در حوزه دیزل ژنراتور فعالیت میکنه. ما نیاز به خدمات طراحی سایت و سئو سایت داریم. ممنون میشم بررسی بفرمایید و برای ما پروپوزال خدمات و قیمت هاتون رو ارسال کنید. فرم مشاوره ابتدای صفحه هم پر کردم شمارم رو گذاشتم.
مشاهده نظرصدف استیری
سلام وقت شما هم بخیر. ممنون از تماس شما و پر کردن فرم مشاوره. برای اطلاعات بیشتر میتوانید به صفحه قیمت طراحی سایت مراجعه کنید. کارشناسان ما درخواست شما را بررسی میکنند و پروپوزال خدمات و قیمتها را به زودی برای شما ارسال خواهند کرد. اگر سوال دیگری دارید یا نیاز به مشاوره بیشتر دارید، حتماً با ما در تماس باشید. موفق باشید!
مشاهده نظر